During this cycle, we were able to address many issues and feature requests due to our new engineering process. This post is a round up of the latest changes from our repository that add improvements to Forem.
Community Moderation
Prevent Banned Users from Self-deleting and Returning
While no solution is ever 100% effective, this PR aims to help prevent banned users from deleting and recreating their accounts to get out of their banned status . You can read more details on how we are checking for banned users in this PR.
 Prevent suspended users from self-deleting and returning
#12503
Prevent suspended users from self-deleting and returning
#12503

What type of PR is this? (check all applicable)
- [X] Refactor
Description
Currently banned users can delete and recreate their account to get out of banned status. To avoid this, this PR checks on user delete if the user is currently banned and if so stores a hashed version of their username. On signup, we compare against this table and display an error message if someone is trying to sign up with a previously blocked username.
Related Tickets & Documents
https://github.com/forem/rfcs/pull/19
QA Instructions, Screenshots, Recordings
- Sign up a new user via Github or Twitter
- Ban the user, e.g.
user = User.find(...) user.add_role(:banned)
- Delete the user via the service object:
User::Delete.call(user)
- Try to sign up again. It should NOT work and you'll see a message in the global notice flash area.
UI accessibility concerns?
n/a
Added tests?
- [X] Yes
Added to documentation?
- [X] No documentation needed
Bug Smashing
Search Not Working When Logged Out
When users visited dev.to while signed out they were unable to use the search functionality. This PR removes the logic that prevents users from being able to see search results.
 fix check to remove class from null element
#12488
fix check to remove class from null element
#12488

What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
There seems to be some backwards logic here that was preventing users from being able see search results. I'd love if someone with more context could check this to make sure we should be removing that class though.
Related Tickets & Documents
https://github.com/forem/forem/issues/12487
QA Instructions, Screenshots, Recordings
Search on local without being logged in and ensure you can search without seeing a classList error that prevents you from changing pages
Added tests?
- [ ] Yes
- [x] No, and this is why: just a quick bug fix
- [ ] I need help with writing tests
Added to documentation?
- [ ] Developer Docs and/or Admin Guide
- [ ] README
- [x] No documentation needed
Twitter Timeline Display in Comments Preview
This PR by Akash Srivastava fixes an issue where a tweet does not show up in preview mode on a comment under an article.
This is what it previously looked like:
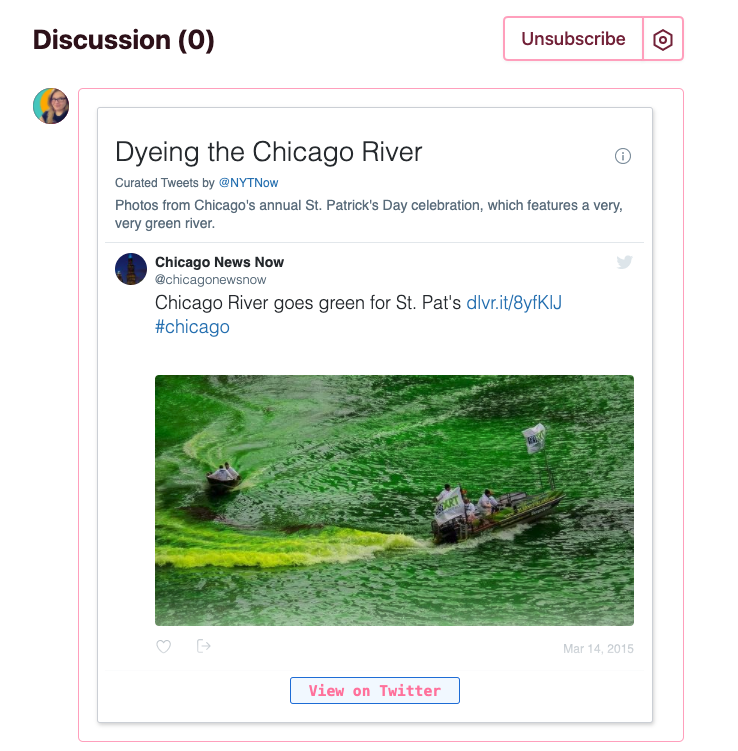
This is how the preview looks after this PR was merged🎉:
 Fixed twitter timeline display in comments preview
#12542
Fixed twitter timeline display in comments preview
#12542

What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
The tweet timeline/tweet itself does not show up when we add a tweet_timeline tag in a comment under an article and hit Preview. The only thing that shows up is the CTA button view on twitter. This PR fixes the issue.
Related Tickets & Documents
Closes #12039
QA Instructions, Screenshots, Recordings
- Go to any article
- Scroll down to comment section
- Copy and paste this code:
{% twitter_timeline https://twitter.com/NYTNow/timelines/576828964162965504 %}
- Click Preview button
- Observe that the tweet timeline shows up along with the CTA view on twitter button, as opposed to just the CTA button showing up in master
UI accessibility concerns?
If your PR includes UI changes, please replace this line with details on how accessibility is impacted and tested. For more info, check out the Forem Accessibility Docs.
Added tests?
- [x] Yes
- [ ] No, and this is why: please replace this line with details on why tests have not been included
- [ ] I need help with writing tests
Added to documentation?
- [ ] Developer Docs and/or Admin Guide
- [ ] README
- [ ] No documentation needed
[optional] Are there any post deployment tasks we need to perform?
[optional] What gif best describes this PR or how it makes you feel?
Fix Broken Podcast Liquid Tag
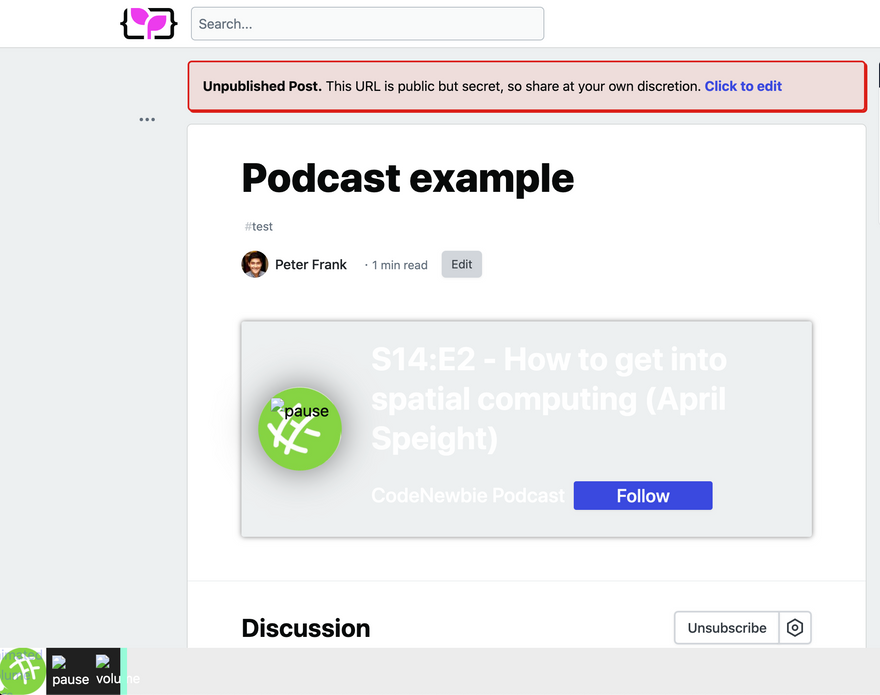
This PR addresses a bug with the podcast liquid tag. When used on a non-DEV Forem this liquid tag would render with some broken images like the image below:
 Fix broken Podcast liquid tag
#11511
Fix broken Podcast liquid tag
#11511

What type of PR is this? (check all applicable)
- [x] Refactor
- [x] Bug Fix for Forem.
Description
the asset images in app/views/podcast_episodes/_liquid.html.erb were using the asset path without fingerprint, causing the tag to be broken Forem. This PR
- Remove the redundant podcast bar component in
app/views/podcast_episodes/_liquid.html.erband instead, callrender the partial "podcast_episodes/podcast_bar"directly. - Replace all uses of instant variables in podcast bar partial with locals variable for maintainability and reusability.
Related Tickets & Documents
Resolves https://github.com/forem/forem/issues/11462
QA Instructions, Screenshots, Recordings
- Pull down this PR, make sure you have podcasts locally with background job running and caching enabled.
- Start up the rails server
- head to
/podand choose a podcast episode. - head to
/newand use the liquid tag in this manner in the body,{% podcast localhost:3000/your/podcast/link %} - Click save. You should see all icons like play/pause rendered normally. When playing the podcast you should see the volume and mute button working normally.
Added tests?
- [x] No, and this is why: existing test covers this.
Added to documentation?
- [x] No documentation needed
[optional] Are there any post deployment tasks we need to perform?
n/a
New Features
Paste Images into Editor
It is already possible to drag and drop images into our editor. This new PR from Andrew Boone allows you to also copy and paste images right into your post without needing to save it as a file first. You can read more about this PR in Andrew’s post on DEV.
 Add paste image
#10212
Add paste image
#10212

What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
Add ability to paste images along side drag and drop
Related Tickets & Documents
closes #10210
QA Instructions, Screenshots, Recordings
- Copy an image into your clipboard.
- Paste it into article body
- See it appear
Added tests?
- [ ] yes
- [ ] no, because they aren't needed
- [x] no, because I need help
Added to documentation?
- [ ] docs.forem.com
- [ ] readme
- [x] no documentation needed
[optional] Are there any post deployment tasks we need to perform?
N/A
[optional] What gif best describes this PR or how it makes you feel?
Simplify Onboarding Images Around Primary/Secondary Logos
This PR removes specific onboarding and task card images and replaces them with "secondary logo", and instructs the admin to think of this as a playful alternative logo.
 Simplify onboarding images and centralize config around primary/secondary logos
#12118
Simplify onboarding images and centralize config around primary/secondary logos
#12118

What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
This PR removes specific onboarding and task card images and replaces them with "secondary logo", and instructs the admin to think of this as a playful alternative logo.
I think this is more simple and extensible. I could see us adding more detailed image config back in in the future, but as more thought out progressive enhancement with a refreshed admin UI to complement it. Right now it seems like unimportant additional config we can do without.
I also removed the right and left nav as we no longer use this in core functionality.
QA Instructions, Screenshots, Recordings
Check that the this does not cause issues anywhere now. Eyeball /onboarding etc.
UI accessibility concerns?
This does not modify the UI in this way.
Added tests?
- [x] Yes - Removed old tests. No new stuff needed.
- [ ] No, and this is why: please replace this line with details on why tests have not been included
- [ ] I need help with writing tests
Added to documentation?
- [x] Developer Docs and/or Admin Guide - Admin guide will need to be updated if this goes in.
- [ ] README
- [ ] No documentation needed
Navigation Items and Role Access for Data Update Scripts
Previously, the only way to interface with DataUpdateScripts was through a Rails or Blazer console. This PR gives developers an interface to use from the application that allows them to see and interact with DataUpdate scripts.
You will also be able to see this resource should you have admin or super_admin roles.

 Navigation Items and Role access for Data Update Scripts
#12292
Navigation Items and Role access for Data Update Scripts
#12292

What type of PR is this? (check all applicable)
- [ ] Refactor
- [x] Feature
- [ ] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
In this PR, the following changes are made to the Data Update Scripts:
- We keep the route
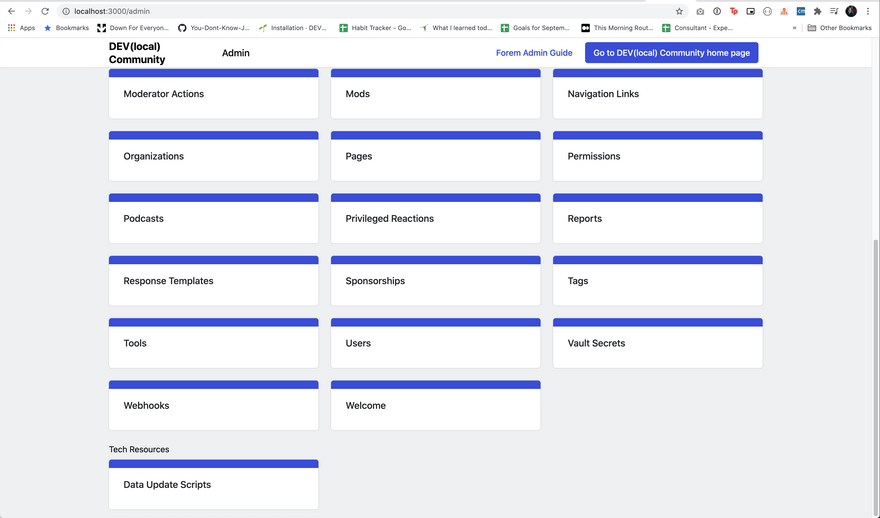
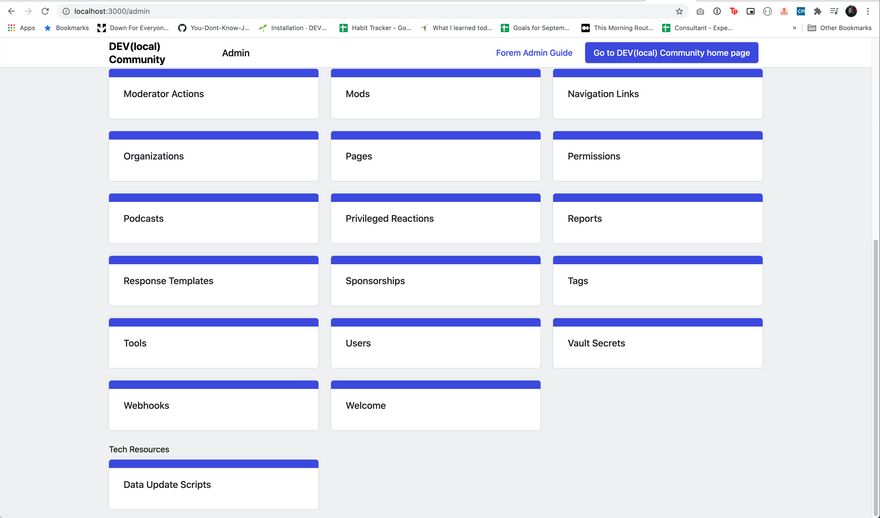
/admin/data_update_scriptsnamespaced under admin and allow access to a single_resource_admin role with resource type DataUpdateScript. - Add a nav item under a section called Tech Resources on the /admin and the admin sidebar.
- It is useful to know that both admins and super_admins will also have access to these pages.
- We also write a little script that gives anyone with tech_admin permissions access to this resource by adding the single_resource_admin role with resource type DataUpdateScript role.
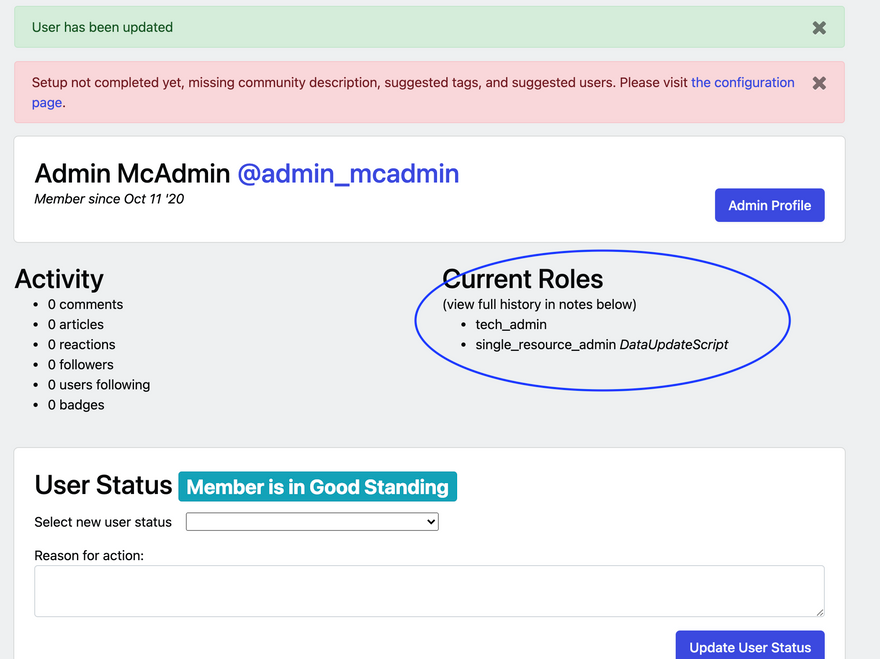
It may be confusing to you why we also give the user a role single_resource_admin DataUpdateScript when a tech_admin role is selected. To read more about it you can read this comment or the full discussion.
Related Tickets & Documents
Issue: https://github.com/forem/internalEngineering/issues/276
QA Instructions, Screenshots, Recordings
Test that the only single_resource _admins with resource type DataUpdateScript, admins and super _admins have access to data scripts.
- Open a rails console with
rails c - Find your user that you're logged in with, we're assuming it's the last user
u = User.last - Show all that users roles:
roles = u.roles - Keep note of the roles you have and then destroy them `roles.destroy_all'
- Add a single resource admin role to your user:
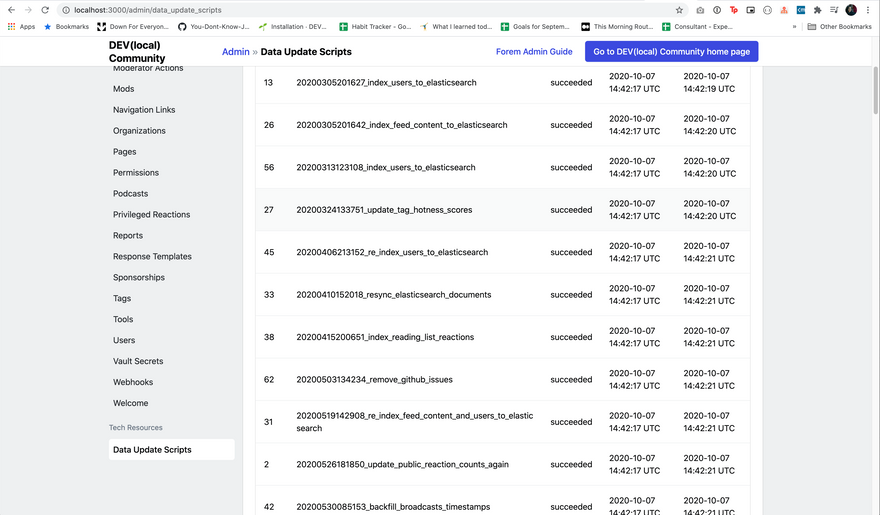
u.add_role(:single_resource_admin, DataUpdateScript) - You will now have access to this http://localhost:3000/admin/data_update_scripts.
You will also be able to see this resource should you have admin or super_admin roles.
Test that a tech_admin given permissions through Manage Users has access to the page:
- Go http://localhost:3000/admin/users
- Click on the user that you want to give a tech admin role too
- Before continuing it would be best to destroy this users current roles to more effectively test the feature. You can do this
- Open a rails console with
rails c - Find find the user and assign the User to u.
- Show all that users roles:
roles = u.roles - Keep note of the roles you have and then destroy them `roles.destroy_all'
- Open a rails console with
- Now go back to http://localhost:3000/admin/users, click on the same user, click on
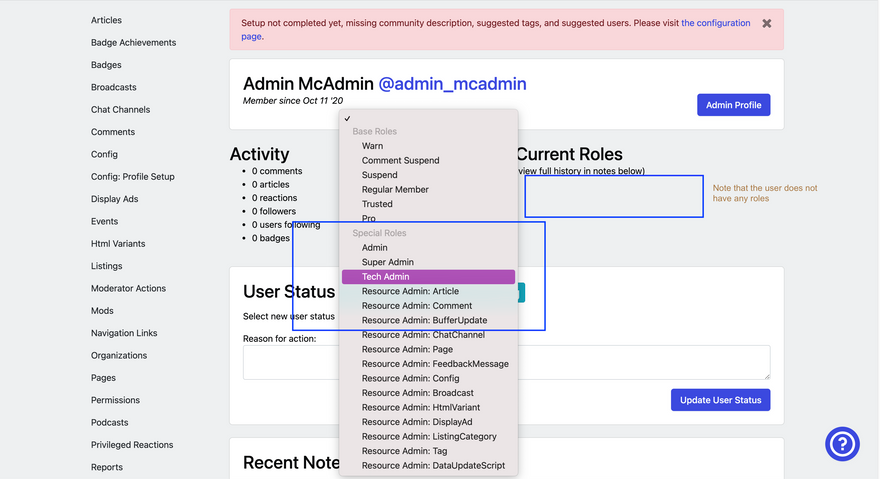
Manage User - Select Tech Admin from the dropdown:
The user will now have access to http://localhost:3000/admin/data_update_scripts
UI accessibility concerns?
If your PR includes UI changes, please replace this line with details on how accessibility is impacted and tested. For more info, check out the Forem Accessibility Docs.
Added tests?
- [x] Yes
- [ ] No, and this is why: please replace this line with details on why tests have not been included
- [ ] I need help with writing tests
Added to documentation?
- [ ] Developer Docs and/or Admin Guide
- [ ] README
- [ ] No documentation needed Not as yet.














Top comments (1)
These are some great changes! I am particularly a big fan of the new feature that allows for pasting of images directly into the editor. This will certainly save users some time when writing new posts. I noticed that image pasting is not available for discussion replies. I think it would be nice to have the feature available on there as well.