This cycle our team and several community contributors tackled some big improvements for the Forem ecosystem. This post is a round up of the latest changes from our repository.
Community Contributions
Comment Box Shrinks on Submit
This PR fixes a bug that led to the main comment box on the articles detail page not resetting to a default height after successful submission.
 Make comment box shrink on submit
#13686
Make comment box shrink on submit
#13686

What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [X] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
The main comment box on the articles detail page does not reset to default height after successful submission. The inline style height set on the textarea element is not being removed.
Related Tickets & Documents
Fixes #13298
Added tests?
- [ ] Yes
- [X] No, and this is why: this is a UI bug fix
- [ ] I need help with writing tests
[optional] What gif best describes this PR or how it makes you feel?
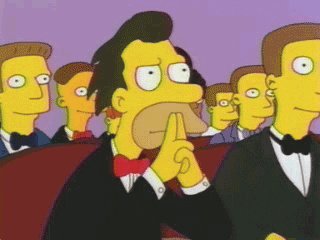
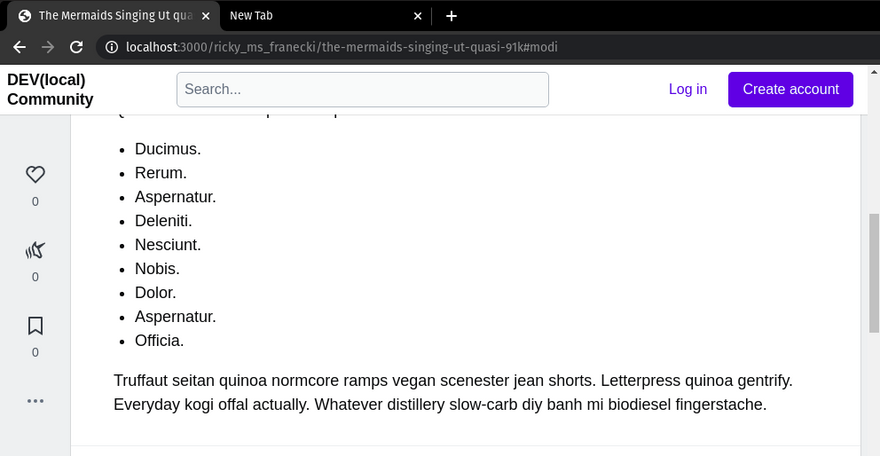
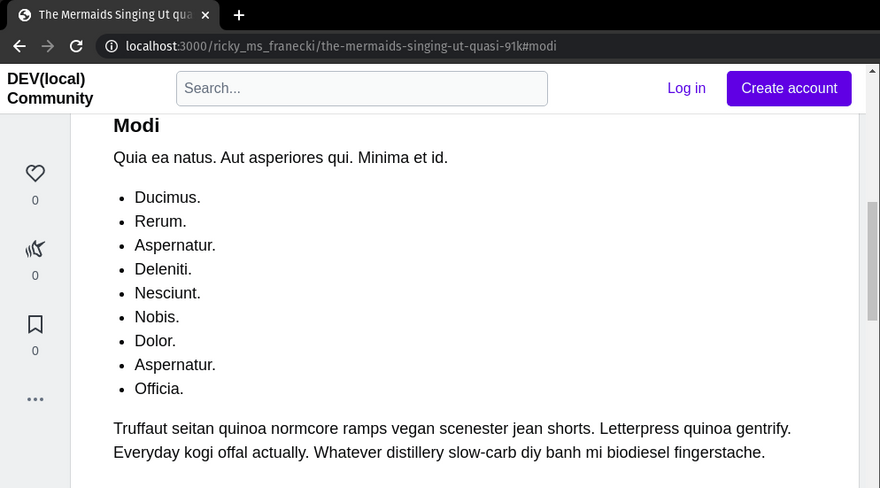
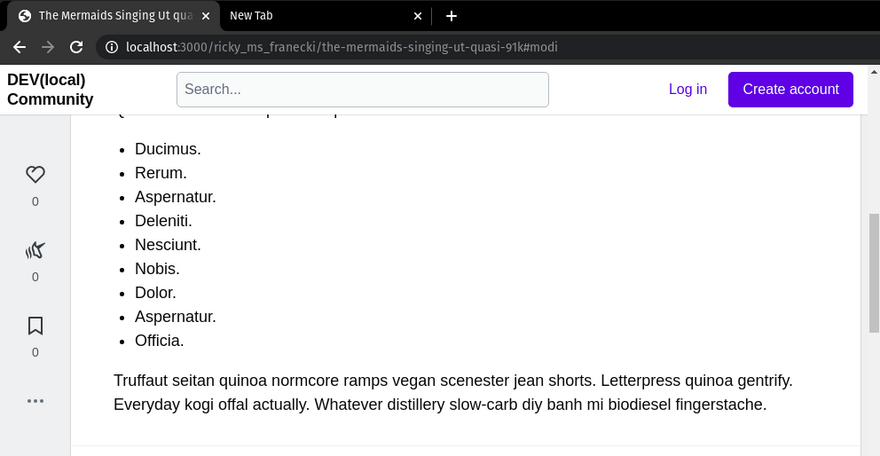
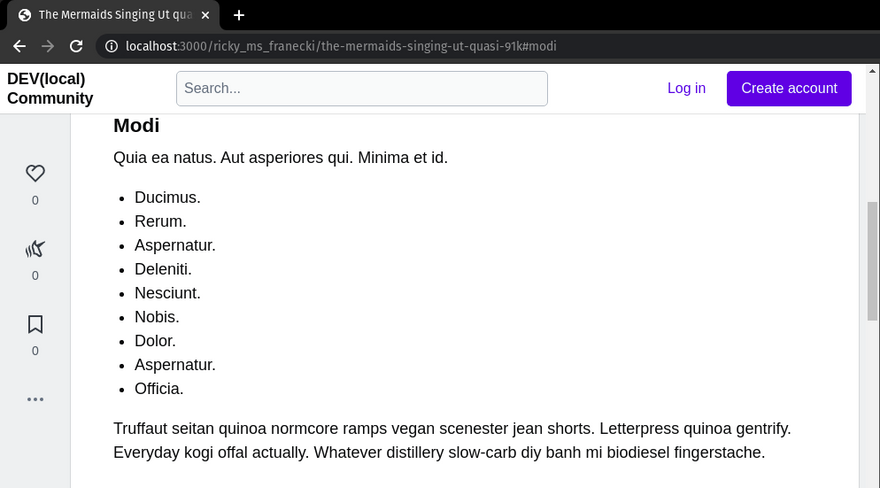
Scroll-padding on Anchor Links Fixed
This PR fixes an issue where the anchor links section heading went to the top of the page, behind the fixed main header, where it was not visible.
Before:
After:
 Fix scroll-padding on article anchor links
#13501
Fix scroll-padding on article anchor links
#13501

What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
Fix scroll-padding on article anchor links.
Related Tickets & Documents
Closes https://github.com/forem/forem/issues/9749
QA Instructions, Screenshots, Recordings
So there was a lingering issue with anchor links on dev.to: the Section #anchor links on articles would make the heading of said section hide behind the header. This PR aims to fix that.
To test this:
Load up the minimal default article database, and head to http://localhost:3000/ricky_ms_franecki/the-mermaids-singing-ut-quasi-91k
Edit the URL to add #main-title at the end (for a position reset). Then, edit it to #modi to scroll to that section in the article.
Before:
After:
UI accessibility concerns?
If your PR includes UI changes, please replace this line with details on how accessibility is impacted and tested. For more info, check out the Forem Accessibility Docs.
Added tests?
- [ ] Yes
- [ ] No, and this is why: please replace this line with details on why tests have not been included
- [x] I need help with writing tests. (Can this be tested?)
Improved Accessibility in Suggested Tags During Onboarding
This PR makes the suggested tag during onboarding more accessible for a screen reader.
 Fixing dom structure of Tags to follow
#13184
Fixing dom structure of Tags to follow
#13184

What type of PR is this?
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
Suggested tag during onboarding screen is made screen reader friendly with this PR. more context in https://github.com/forem/forem/pull/12384#discussion_r576524771
Related Tickets & Documents
closes https://github.com/forem/forem/issues/9585
QA Instructions, Screenshots, Recordings
- Go to
/onboarding - Go to screen "What are you interested in?"
- Enable voice over and use keyboard to navigate the app
UI accessibility concerns?
This PR will make tags to follow during onboarding more accessible
Added tests?
- [ ] Yes
- [x] No, and this is why: It is a html change
- [ ] I need help with writing tests
[Forem core team only] How will this change be communicated?
Will this PR introduce a change that impacts Forem members or creators, the development process, or any of our internal teams? If so, please note how you will share this change with the people who need to know about it.
- [ ] I've updated the Developer Docs and/or Admin Guide, or Storybook (for Crayons components)
- [ ] I've updated the README or added inline documentation
- [X] I will share this change in a Changelog or in a forem.dev post
- [ ] I will share this change internally with the appropriate teams
- [ ] I'm not sure how best to communicate this change and need help
- [ ] This change does not need to be communicated, and this is why not: please replace this line with details on why this change doesn't need to be shared
Improved Reddit Liquid Tag Styles
This PR updates the styles for the Reddit liquid tag adding improvements to the overall look of the rendered tag.
Styles Before:
 Fix Reddit liquid tag styles
#13155
Fix Reddit liquid tag styles
#13155

What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
Update Reddit liquid-tag styles issues and refactor some css
Related Tickets & Documents
QA Instructions, Screenshots, Recordings
UI accessibility concerns?
If your PR includes UI changes, please replace this line with details on how accessibility is impacted and tested. For more info, check out the Forem Accessibility Docs.
Added tests?
- [ ] Yes
- [X] No, and this is why: Not needed
- [ ] I need help with writing tests
[Forem core team only] How will this change be communicated?
Will this PR introduce a change that impacts Forem members or creators, the development process, or any of our internal teams? If so, please note how you will share this change with the people who need to know about it.
- [ ] I've updated the Developer Docs and/or Admin Guide, or Storybook (for Crayons components)
- [ ] I've updated the README or added inline documentation
- [ ] I will share this change in a Changelog or in a forem.dev post
- [ ] I will share this change internally with the appropriate teams
- [ ] I'm not sure how best to communicate this change and need help
- [ ] This change does not need to be communicated, and this is why not: please replace this line with details on why this change doesn't need to be shared
[optional] Are there any post deployment tasks we need to perform?
[optional] What gif best describes this PR or how it makes you feel?
Forem Improvements
Improve FSS Email Deliverability
This PR moves us from hard-coding email configuration to place it as an environment variable. This provides flexibility for Forems to use other transactional email services.
 Convert SMTP configs into environments vars
#13542
Convert SMTP configs into environments vars
#13542

What type of PR is this? (check all applicable)
- [x] Feature
Description
This moves us from hard-coding email configuration to place it as an environment variable. This provides flexibility to use other transactional email services.
Related Tickets & Documents
https://github.com/forem/rfcs/issues/152
QA Instructions, Screenshots, Recordings
No need to. This all depends on env vars
Added tests?
- [x] no, because they aren't needed
Added to documentation?
- [x] Yes, added to docs.dev.to
[optional] Are there any post-deployment tasks we need to perform?
- [ ] I need to update all Forem instances on Heroku first before this can be merged.
Fix to “Infinity” Dashboard Analytics.
This PR fixes an error in the Infinity tab on the new analytics dashboard feature.
 Fix "Infinity" dashboard analytics by using 2 digits for hardcoded month and day for JS Date
#13257
Fix "Infinity" dashboard analytics by using 2 digits for hardcoded month and day for JS Date
#13257

What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
Single-digit months and days are not compliant with the ECMAScript standard for date strings.
See: https://262.ecma-international.org/11.0/#sec-date-time-string-format
Fixes #13217
Related Tickets & Documents
QA Instructions, Screenshots, Recordings
- Open Safari
- Visit https://dev.to/dashboard/analytics
- Click "Infinity"
- You should see your metrics since April 1, 2019
UI accessibility concerns?
None, just a date format fix
Added tests?
- [ ] Yes
- [x] No, and this is why: If we were accepting arbitrary dates here, I think it would make sense to write a test, but this changes a hardcoded value to match the ECMAScript spec
- [ ] I need help with writing tests
[Forem core team only] How will this change be communicated?
- [ ] I've updated the Developer Docs and/or Admin Guide, or Storybook (for Crayons components)
- [ ] I've updated the README or added inline documentation
- [ ] I will share this change in a Changelog or in a forem.dev post
- [x] I will share this change internally with the appropriate teams
- [ ] I'm not sure how best to communicate this change and need help
- [ ] This change does not need to be communicated, and this is why not: please replace this line with details on why this change doesn't need to be shared
Update to API
This PR makes 2 changes to the GET /followers API endpoint:
- The
created_atvalue of the follow is now included in the API response. - A sort order can be specified.
 Update `GET /followers` API endpoint
#13287
Update `GET /followers` API endpoint
#13287

What type of PR is this? (check all applicable)
- [X] Feature
Description
This PR makes 2 changes to the GET /followers API endpoint:
- The
created_atvalue of the follow is now included in the API response. - A sort order can be specified (before it was hard-coded to
created_at: :desc).
Note: I used sort as the parameter name because we use the same name here: https://github.com/forem/forem/pull/13137/files
Related Tickets & Documents
https://github.com/forem/internalEngineering/issues/404
QA Instructions, Screenshots, Recordings
- Verify that the
created_attimestamp is part of the API response. - Verify that sorting works.
UI accessibility concerns?
None, API only.
Added tests?
- [X] Yes
[Forem core team only] How will this change be communicated?
- [X] I will share this change internally with the appropriate teams
Mention Autocomplete to Search Users
This PR adds "search by users.name" to the mention autocomplete component
 [Search 2.0] Allow mention autocomplete to search users names
#13462
[Search 2.0] Allow mention autocomplete to search users names
#13462

What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
This adds "search by users.name" to the mention autocomplete component
Related Tickets & Documents
Closes https://github.com/forem/rfcs/issues/194
QA Instructions, Screenshots, Recordings
- run
bin/setup - load the website
- test the mention autocomplete both in the post editor and in the comment editor
- search using both names and username (I recommend changing the name of a local user so that it doesn't reflect its username completely)
UI accessibility concerns?
Nope
Added tests?
- [x] Yes
- [ ] No, and this is why: please replace this line with details on why tests have not been included
- [ ] I need help with writing tests
[Forem core team only] How will this change be communicated?
Will this PR introduce a change that impacts Forem members or creators, the development process, or any of our internal teams? If so, please note how you will share this change with the people who need to know about it.
- [ ] I've updated the Developer Docs and/or Admin Guide, or Storybook (for Crayons components)
- [ ] I've updated the README or added inline documentation
- [x] I will share this change in a Changelog or in a forem.dev post
- [x] I will share this change internally with the appropriate teams
- [ ] I'm not sure how best to communicate this change and need help
- [ ] This change does not need to be communicated, and this is why not: please replace this line with details on why this change doesn't need to be shared
Max Limit to Markdown in Articles
This PR adds an upper limit to Article.body_markdown to prevent large amounts of markdown in articles that were causing errors in full text search.
 [15 min fix] Enforce an upper limit for articles.body_markdown
#13418
[15 min fix] Enforce an upper limit for articles.body_markdown
#13418

What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
Adds an upper limit to Article.body_markdown
Related Tickets & Documents
Closes https://github.com/forem/internalEngineering/issues/410
QA Instructions, Screenshots, Recordings
- load the console and load an article
article.body_markdown = 'a' * 801.kilobytesarticle.validate!- get the error
ActiveRecord::RecordInvalid: Validation failed: Body markdown is too long (maximum is 819200 characters) article.body_markdown = 'a' * 800.kilobytes-
article.validate!should yieldtrue
Added tests?
- [x] Yes
- [ ] No, and this is why: please replace this line with details on why tests have not been included
- [ ] I need help with writing tests
[Forem core team only] How will this change be communicated?
Will this PR introduce a change that impacts Forem members or creators, the development process, or any of our internal teams? If so, please note how you will share this change with the people who need to know about it.
- [ ] I've updated the Developer Docs and/or Admin Guide, or Storybook (for Crayons components)
- [ ] I've updated the README or added inline documentation
- [ ] I will share this change in a Changelog or in a forem.dev post
- [x] I will share this change internally with the appropriate teams
- [ ] I'm not sure how best to communicate this change and need help
- [ ] This change does not need to be communicated, and this is why not: please replace this line with details on why this change doesn't need to be shared
</div>
<div class="gh-btn-container"><a class="gh-btn" href="https://github.com/forem/forem/pull/13418">View on GitHub</a></div>
Removed jobs_url and Display Banner
This PR removes the jobs_url and banner functionality when a user searches for job or jobs since we have decided that it will not be included in the Forem starter pack.
 Refactor:Remove jobs_url and Display Banner
#13479
Refactor:Remove jobs_url and Display Banner
#13479

What type of PR is this? (check all applicable)
- [x] Refactor
Description
Remove the jobs_url and banner functionality when a user searches job or jobs since we have decided that it will not be included in the Forem starter pack. Also, I needed a good red PR today 💃🏻
It was a good run code, https://github.com/forem/forem/pull/8259
Related Tickets & Documents
closes: https://github.com/forem/forem/issues/13470
QA Instructions, Screenshots, Recordings
- Go to the homepage and search job or jobs and observe that the banner is no longer present
- Go to
admin/configand observe that the "Jobs" section has been removed.
Added tests?
- [x] No bc I am removing code
How will this change be communicated?
</div>
<div class="gh-btn-container"><a class="gh-btn" href="https://github.com/forem/forem/pull/13479">View on GitHub</a></div>















Top comments (0)