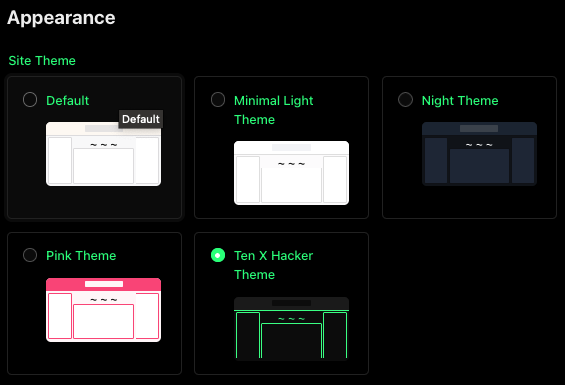
Cover Image: one of the themes being deprecated - Ten X Hacker Theme
One hot topic among Forem Creators, Admins, and Users has been an almost-universal desire to customize the UI to the purpose of the Forem. To make progress towards this goal, we first have to take a step back and simplify user-specific themes.
Why
Forem Creators want their Forem to reflect the unique nature of the community they are creating. At the same time, we all, collectively, want to be able to keep websites in a dark or light mode based on our individual needs.
When our team started thinking about how to approach requests for deeper and broader customization in addition to being able to set the brand colour of a Forem, we realized there was more to the story than just user experience.
- Companies using Forems as internal community spaces or as customer-facing communities want to be able to provide a unique branded user experience across every area of the platform
- Users who are switching between multiple Forems, as native users of the Foremverse (lol), need to be able to tell the difference between each space they exist in
- Forem Admins who manage multiple Forems need to instinctively know which Community Manager hat to be wearing in each space they monitor
- and more...
Unique identities for Forems are good because then everyone knows where they are!
What

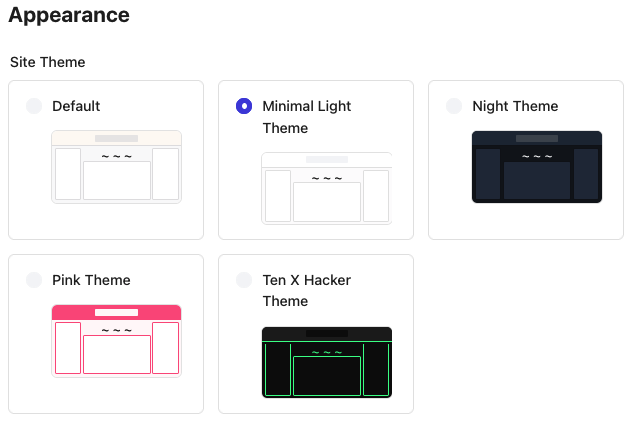
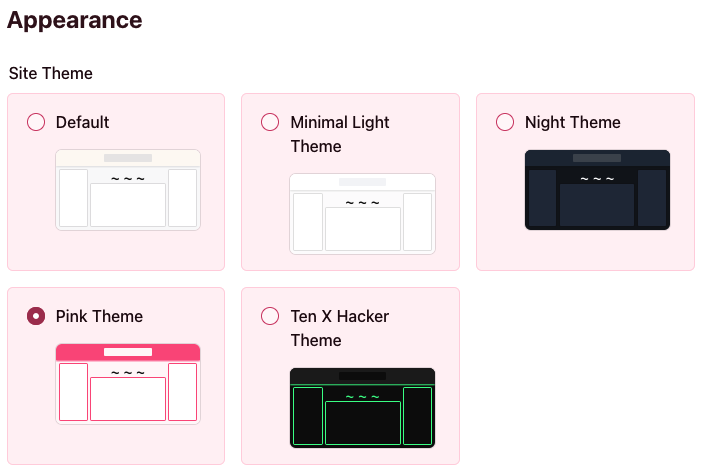
That brings us to this PR, which renames the existing Default theme to Light Theme and the Night Theme to Dark Theme.
This is in preparation for further theme changes. Next up we will be removing all other themes except for these two. (The bigger plan for this can be found here, including the option to follow system settings, which will therefore include day/night themes if your system is set to this pattern)
Our ultimate goal is for Admins to set up their own color palette, so they should be able to customize not only logo (current state) but also other colors, including
- header background
- main CTA/buttons
- hyperlink
- body background (hopefully!)
Of course all of this has to be done while taking into consideration user preferences for day or night mode and accessibility color contrast needs.

Before we get too excited... (the Who)
One thing to note is that all planned changes are only Admin-side, so as a user, you will have the option of Light/Dark/System settings across the Forems you visit, but you won't be able to customize your own themes.
I don't know about you, but I can't wait to jump between Forems and get to experience each community as its Creator intends me to view it!
We'd love to hear your comments, or questions about these changes - leave your message below and our team will read and respond.



Top comments (6)
I guess someone will have to remake the pseudo site inside each option, they don't actually look like forem anymore 😅.
It was always my dream that people could have their own themes even if they had to be set by the admin it's nice to see it happening 😊.
Hi Team, I'm not sure if I understand this correctly.
Why are the themes being removed? It was nice to have that flexibility and be able to style the site according to our own taste.
How would the users be able to distinguish between the different forems that they are toggling between if the light/dark are the only two themes availabe?
Admins will be able to set default theme for their Forem (that includes header background color, links colors, some accent colors, maybe body background color, etc.). Which means that each Forem should look different. Thanks to this, users will hopefully not have any issues with distinguishing different Forems while toggling between them.
Does that make sense and brings some clarity?
Also Minimal Light theme? 😭😭
We can adjust our themes with CSS variables with a extension, but can integrate a custom theme on Forems like on Slack ?
Edit : I pull the CSS of this theme for a Stylus extension (example) at userstyles.world/style/1834/minima...
That probably won't happen anytime soon but who knows what future brings :)
Great news! I would like to be able to override css classes