When I joined in January of this year, I had a call with one of our product designers, Pawel (@pp).
We discussed the design system that was to be built and I was on board for surfacing it in Storybook. It is still a work in progress, but you can see it in action at storybook.forem.com.
Fast forward a bit and we had another discussion about CSS. We opted to go with bespoke CSS utility classes.
Here's Pawel's PR for that if you're interested
 CSS Components, Variables + Utility classes
#6334
CSS Components, Variables + Utility classes
#6334

What type of PR is this? (check all applicable)
- [x] Refactor
Description
This PR is another step towards our design system.
It should mostly NOT affect how the website is rendered - it only introduces bunch of CSS files with components and variables that are not yet referenced anywhere. It's purely frontend infrastructure work.
The only exception is adding reset.scss file which can cause tiny visual differences (mostly in line-heights --> alignment of elements) but hopefully not breaking things.
Except adding variables AND components, this PR also brings [utility-first classes], for example:
.mr-4 --> margin-right: 1rem;
.fs-2xl --> font-size: 1.25rem;
.overflow-auto --> overflow: auto;
Main purpose of this is to let our devs NOT write any CSS anymore (well, soon) so if they have to build a view/feature they would use bunch of available classes like <div class="flex mr-4 p-2">.... Thanks to this we will stay consistent across whole website. It would also greatly reduce our CSS and all the spaghetti code we have in here so far.
In this PR, I've only introduced SOME classes like that. There's more to come. I also don't want to simply import whole tailwind library so we can have full control over what we need.
If you wanna learn more about utility-first classes go to, for example, https://tailwindcss.com/ - this CSS framework is all about utility-first classes and they explain lots of concepts pretty well.
Related Tickets & Documents
Added tests?
- [x] no, because they aren't needed
Added to documentation?
- [x] no documentation needed
For those that have contributed to the Forem code base in the frontend, at some point, you have most likely touched some CSS. Not many have used our CSS utility classes though unless it was brought up as there is no documentation for it. Even core team members aren't really aware!
This PR changes that. Now there will be documentation hosted for utility classes in Storybook. At the time of writing, the PR is still in review, but will most likely be merged this week. It's merged!
 Auto-generate CSS utility classes documentation in Storybook
#9633
Auto-generate CSS utility classes documentation in Storybook
#9633

What type of PR is this? (check all applicable)
- [ ] Refactor
- [ ] Feature
- [ ] Bug Fix
- [ ] Optimization
- [x] Documentation Update
- [x] Developer experience
Description
CSS utility classes are generated by the https://github.com/forem/forem/blob/master/app/assets/stylesheets/config/_generator.scss file. This PR generates CSS from that file and parses the CSS style sheet to auto-generate Storybook stories to provide documentation for CSS utility classes.
CSS utility classes are grouped by the property they modify. In some cases, some utility classes modify more than one CSS property. In cases like that, the utility class is grouped in each CSS property it modifies.
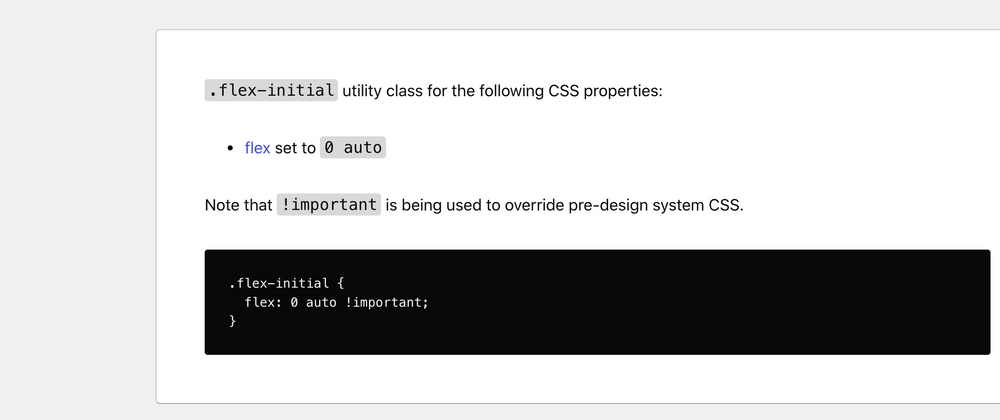
CSS utility classes will typically have values set with the !important attribute so as to work with pre-design system CSS.
Also noteworthy is CSS properties in the auto-generated documentation point to MDN.
Related Tickets & Documents
QA Instructions, Screenshots, Recordings
To test:
- Navigate to the Storybook for this PR.
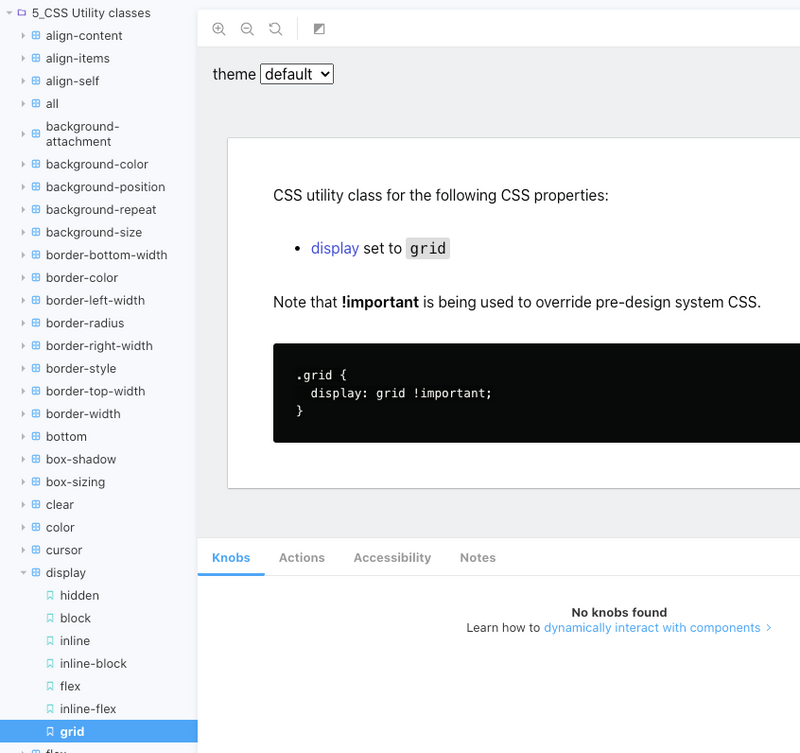
- Section 5 of the Storybook should contain the auto-generated Storybook stories for all the CSS properties that the CSS utility classes modify.
- CSS utilty classes that modify more than one CSS property should appear under each of those CSS properties (the way the Storybook stories are classified for CSS utility classes). For example, the
px-0utility class appears underpadding-leftandpadding-right. - The auto-generatated documentation should contain links that redirect to MDN for the CSS properties that are modified by the CSS utility class.
Added tests?
- [x] yes
- [ ] no, because they aren't needed
- [ ] no, because I need help
Added to documentation?
- [ ] docs.dev.to
- [ ] readme
- [x] no documentation needed
[optional] Are there any post deployment tasks we need to perform?
[optional] What gif best describes this PR or how it makes you feel?
It's mentioned in the PR, but you can check out the PR's Storybook so that you can see it in action.
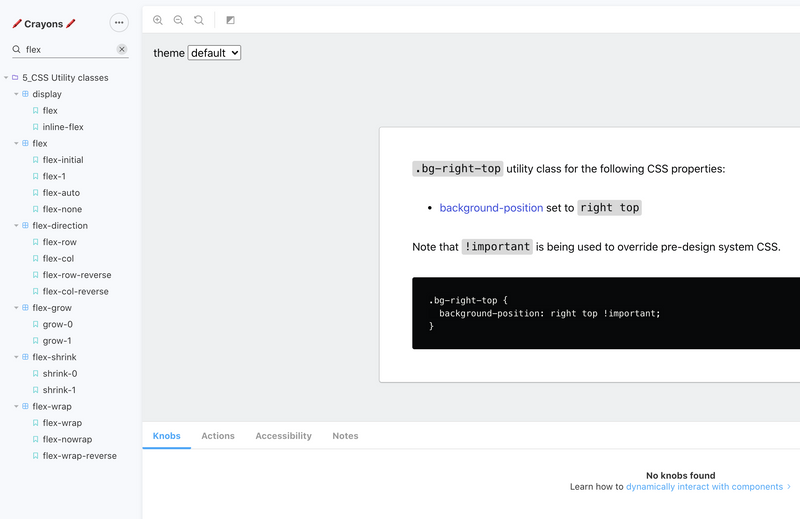
Also, thanks to Storybook's built-in filtering, it's easy to find a utility class, e.g. searching for flex.
If you have any questions or feedback, feel free to drop a comment in the PR, send me a connect message on forem.dev or hit me up on Twitter.
Looking forward to your future contributions!







Top comments (5)
Sort of related, just noticed this while scrolling down the page on mobile.
I think it's need a z-index change for the liquid tag.
Good catch. As old saying says:
I'll give it a look.
Specifically it's this section.
github.com/forem/forem/blob/879e0a...
Is it worth having some z-index levels in crayons?
Definitely, that's our goal. But it's more tricky than it sounds: we have lots of legacy code from "pre-crayons" era when z-indexes were pretty random :D Most of the new (crayons) stuff is pretty much in good place in terms of handling z-indexes but you know - as long as we have some legacy code in the codebase the z-index conflicts are unavoidable. And we can just keep fixing them slowly, one by one.
This is awesome! 😁 I would love to see a mention of Storybook and the docs under docs.dev.to/frontend/. Could be a great issue for first time contributors?