As part of our initiative to drive mobile adoption, the Forem team is focusing on fixing the mobile experience. The latest in the list is the Reading List feature. 😎
Here is the pull request (PR). Feel free to check it out for the before and after videos in the PR description.
 Fixed Reading List on Mobile + Small Improvements
#12755
Fixed Reading List on Mobile + Small Improvements
#12755

Details
What type of PR is this? (check all applicable)
- [x] Refactor
- [ ] Feature
- [x] Bug Fix
- [ ] Optimization
- [ ] Documentation Update
Description
Implements changes proposed in #11983. One notable change is that we only filter by one tag at a time now.
Before
https://user-images.githubusercontent.com/833231/110536113-14d56300-80ef-11eb-9586-5b085c17b0c2.mp4
After
https://user-images.githubusercontent.com/833231/113223886-2a562c80-9258-11eb-9caf-b6497f2073ef.mp4
Related Tickets & Documents
Closes #11983
QA Instructions, Screenshots, Recordings
The reading list section should still be able to archive and unarchive reading list items.
Archiving
- Navigate to http://localhost:3000/
- In the feed, click on the save button of an article in the feed to add it to the reading list.
- Navigate to http://localhost:3000/readinglist
- Click on the Archive button of the reading list item.
- The archived item will disappear from the reading list.
- A snackbar item at the bottom left of the screen should say "Archiving..." and then disappear after a second or two.
Unarchiving
- Navigate to http://localhost:3000/
- In the feed, click on the save button of an article in the feed to add it to the reading list.
- Navigate to http://localhost:3000/readinglist
- Click on the Archive button of the reading list item.
- The unarchived item will disappear from the archived reading list.
- A snackbar item at the bottom left of the screen should say "Archiving..." and then disappear after a second or two.
- Navigate to http://localhost:3000/readinglist/archive
- Click on the Unarchive button of the archived reading list item.
- A snackbar item at the bottom left of the screen should say "Unarchiving..." and then disappear after a second or two.
Filtering
Filtering the Reading List
- Navigate to http://localhost:3000/
- In the feed, click on the save button of an article in the feed to add it to the reading list. Do this with 4 or 5 articles so the reading list is a small size.
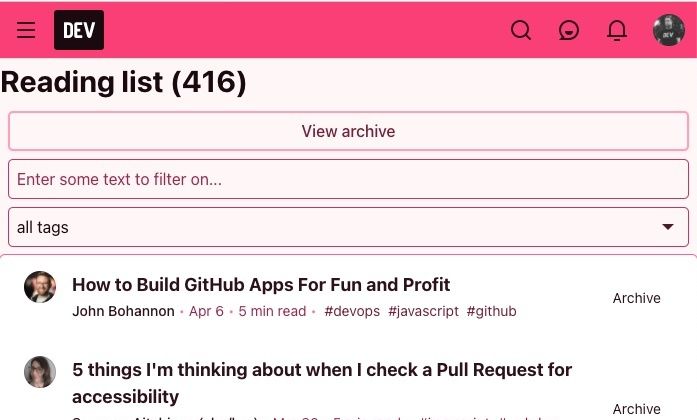
- Navigate to http://localhost:3000/readinglist
- In the search text box, enter in some text that is in the title of an article. It will filter so only article titles with that text are visible.
- In the filter by tag drop down, select a tag. It will filter so only article titles with the current filter text and articles with the selected tag are visible.
- Clear the search text box. It will filter so only articles with the selected tag are visible.
Filtering the Archive
To test the same functionality in the archived view:
- From the reading list with the existing list from the previous test set up, click on the archive button of an item in the reading list for as many articles as you'd like.
- Repeat steps 4-6 from the "Filtering the Reading List" section of QA.
UI accessibility concerns?
I fixed the markup so that everything is contained within the <main /> landmark now. There is a colour contrast issue with the <select /> being reported, but this is not related to the work in the PR. This appears to be more of a global issue with <select />s. cc: @ludwiczakpawel
@aitchiss, the fieldset on the left when on the medium breakpoint and up is now a group of radio buttons since we only allow for filtering on one tag now. The keyboard navigation appears to be working well as is Voice Over, but please take it for a spin to see if there are any gaps in the work there.
Added tests?
- [x] Yes
- [ ] No, and this is why: please replace this line with details on why tests have not been included
- [ ] I need help with writing tests
[Forem core team only] How will this change be communicated?
Will this PR introduce a change that impacts Forem members or creators, the development process, or any of our internal teams? If so, please note how you will share this change with the people who need to know about it.
- [ ] I've updated the Developer Docs and/or Admin Guide, or Storybook (for Crayons components)
- [ ] I've updated the README or added inline documentation
- [x] I will share this change in a Changelog or in a forem.dev post
- [ ] I will share this change internally with the appropriate teams
- [ ] I'm not sure how best to communicate this change and need help
- [ ] This change does not need to be communicated, and this is why not: please replace this line with details on why this change doesn't need to be shared
[optional] Are there any post deployment tasks we need to perform?
[optional] What gif best describes this PR or how it makes you feel?
We hope you find the changes a big improvement and if you haven't already, start bookmarking some things on your favourite Forems! 🔖




Top comments (0)