The premise
A while ago, over on GitHub, someone raised an issue that they'd like to have the ability to see a quick description about a user when hovering over their profile picture. The is a pretty common UX these days so I thought we ought to bring it up here and see if this is something people want.
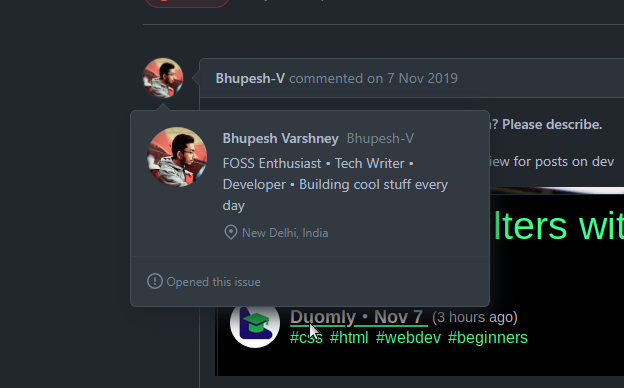
What reminded me about this issue was today I instinctively tried to use this feature, I hovered over a profile of someone in the comments expecting to read a small bio about them, instead I ctrl clicked so I could read it in another tab without losing my place.
on github
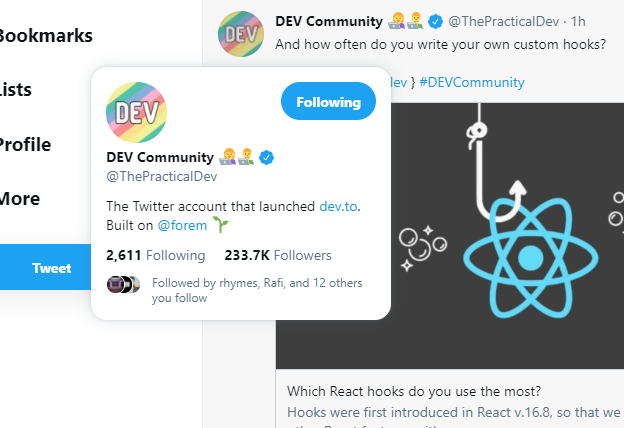
on twitter
the issue
 hover profile view on posts
#4745
hover profile view on posts
#4745

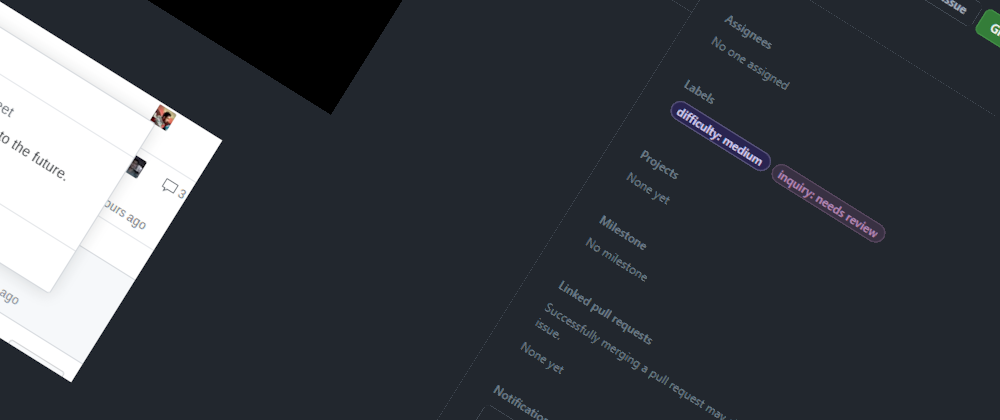
Is your feature request related to a problem? Please describe.
Currently we do not have any hover profile view for posts on dev
Describe the solution you'd like We could do this like github
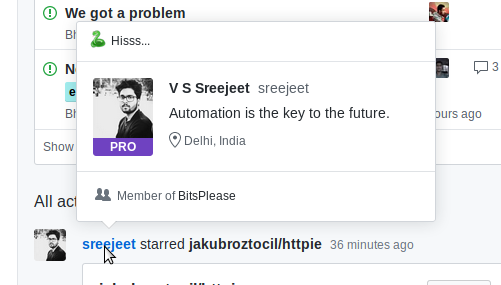
We can display their bio, location etc. Instead of Member of BitPlease (as shown in screenshot) we could show all social links a user has on his/her DEV Profile
I'm not even bitter that I raised the issue in 2018 😉
 Quick follow option
#1122
Quick follow option
#1122

When you hover over a users profile picture, be it in the comments or when looking at articles, it would be nice to see a small amount of information about the user and have an option to follow them.








Oldest comments (9)
Haha! I so appreciated this line. I've definitely got a few feature requests that have been hanging in the queue for some time. I know that we got a lot going on just now, but I'm hopeful we can revisit some of these in the near future, pluck them out, and create some cool new features.
Anyway, I do really like this proposed upgrade. Very good idea!
Good idea!
I was thinking the pop up should look something like the current side menu (just without the
metadata-details. Or would we want a new design for it?I'd also guess we'd want to build the pop up with JS from the users API but it raises the question can the API show if you're following someone or not and is there an endpoint for following a user.
Also we style the
border-top-colorfrom the users brand color is that something we can add the the users api?This is all presuming going the API route is the best way to do things but perhaps you all have different ideas?
CC: @lisasy @pp @rhymes
I just had a look at how twitter do it and it looks like it's with a portal, they have an overlay layer that they add the pop up into. I'm not seeing any network traffic (other than getting images) so I guess the data is all baked in.
Yup! A solution like this seems about right.
Also remember that we would also implement a design for the mobile version of this so that it looks appropriate on small screens.
Would you have the popup on mobile? Or would it just not exist?
Hey! The popup would definitely exist on mobile. I think that we can design an elegant way of how this looks and appears, so that's what I'm excited about.
Oooh I've got the same idea last week! I overview a profile I thought I would get more information. But it's the habit of other social networks 😆
Hey everyone! It's Lisa here (lead product designer).
This is definitely a valuable feature that would help people learn more about other people in their community. It could encourage people to browse through their community more, following one another and discovering new content.
Implementation-wise, some of the considerations that'd need to be accounted for is: