Crayons is Forem's design system (and UI kit library). This is the first chengelog-like post announcing additions and improvements.
TL;DR
- New: Tooltip component.
- Improvement: Form fields required.
New: Tooltip component.
This has been added to the HTML&CSS as a component.
Here's how to use it:
<span class="crayons-tooltip" data-tooltip="I'll be in the tooltip">Hover over me!</span>
This can obviously be used with any element.
Content of the tooltip should be short and "additional" which means it should not contain any crucial information. That's because tooltips are not easily accessible on touch devices.
Also, the content should be very basic - no extra styling or complex structure. Just a simple text.
FYI: This will not work on inputs and textareas because Reasons™. You will have to wrap these with some container to make it work ¯_(ツ)_/¯.
Improvement: Form fields required.
Tooltips will be used to inform user about required form fields. And that is also now being built into Crayons fields.
This is the element to add to your form field:
<span class="crayons-field__required crayons-tooltip" data-tooltip="* - required">*</span>
...and below is an example of usage:
<div class="crayons-field">
<label class="crayons-field__label">
Label
<span class="crayons-field__required crayons-tooltip" data-tooltip="* - required">*</span>
</label>
<input ... class="crayons-textfield">
</div>
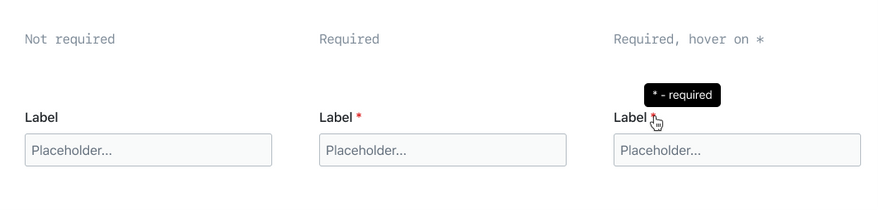
It should render as:




Top comments (0)