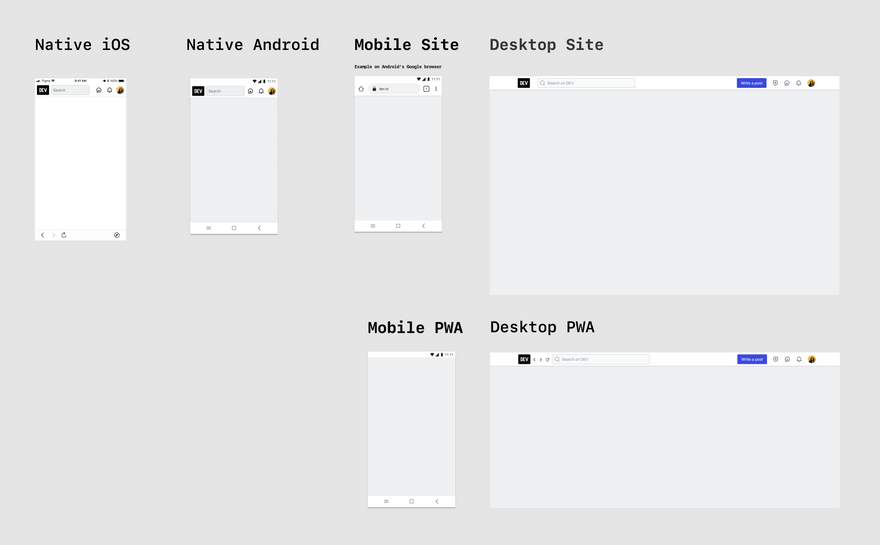
I put this document together to organize all of the platforms we're responsible for. We currently maintain at least 6 platforms for DEV:
- Native iOS
- Native Android
- Mobile Site
- Desktop Site
- Mobile Progressive Web App (PWA)
- Desktop PWA
I recognize the utter importance of delivering an excellent experience on both mobile & desktop site (an obvious no-brainer), as well as our native apps. I want to open up the floor for conversation around the benefits and costs of
maintaining our PWAs:
- Why did we support PWAs in the first place?
- What do we gain from maintaining PWA, especially on mobile, where we already have a native mobile version of our app?
- What are the costs of maintaining PWA?



Top comments (4)
Overview
There's a big overlap in all of them as they're not fully contained and separate from one another. I'll reference the 6 supported platforms by their numbers:
Service Workers (SWs) enhance performance for 3 & 4 and support a custom offline page for a better web experience. I think this is a good part of what it takes to support PWAs (platforms 5 & 6), so by supporting these features we're close to PWA level. The caveat of 5 is that Apple isn't welcoming to a good chunk of PWA tech (hasn't been and hard to believe it will change in the near future).
Note: This does not mean that PWA == SWs though, some good reads:
Because we've been pushing for a WebView approach on the native mobile apps (1 & 2) we also benefit from both the enhanced performance and the custom offline page from SWs. The most notable caveat is the reduced support in iOS, but some mobile native features are what gives both platform 1 & 2 their selling point IMO.
To answer the questions:
The PWA is the website. It makes the site faster and better even if the user doesn't want to download an app.
I think the fact that any forem can have a near native experience out the box is a massive sell. I use the PWA on my android phone (I wouldn't want the full app as I feel I'd gain nothing) but on the desktop I just navigate to the site.
I think PWAs are the future and more and more people will tend to use them it's good that forem is showing how to do this well already.
Summary
I agree with your point of view @link2twenty , my other comment echoes most of what you mention here. The only thing I may feel differently is:
It's totally understandable as PWAs have great support on Android. Native Push Notifications, enhanced background audio playback (for Podcasts) and a native video player are available for native app users, but of course it may not be reason enough for everyone to prefer native > PWA.
There's plenty of potential to exploit from the native standpoint just as there is on PWA. It's actually great to hear your experience with the PWA has been a good one 😃
In my view the qualities that make something "eligible" as a PWA are probably more important than being a PWA in the first place. As PWA may or may not become a "thing", but the things that qualify a site to be a PWA are basically:
The details that allow you to call an app a PWA are pretty minimal outside of the eligibility requirements I'd say we should maintain.
Our browser extension switcher works especially well because we load the app super quickly with service workers (which are technically a requirement for PWA to be fast + offline mode)....