I am chipping away bit by bit getting my Forem into shape. I've already soft-launched the platform so I have a small trickle of users activity as I work through the fine-tuning of my forem self-hosted server.
Platform Stability
My first priority was ensuring the stability of platform so far I have:
- ensure I could remotely connect via Sessions Manager (without the need of as SSH key)
- migrated to using a managed RDS instance as the database layer
- created a Launch Template and AMI so I can blue-green changes before updates or if I decide to apply a custom image
I have yet to replace my single instance for an Auto Scaling Group, fronted by a Load Balancer.
I did reduce EBS drive to 30 GB, and I don't know where file uploads yet are stored. If they are residing on the EBS drive I think I'll have to immediately see if I can move uploads to an S3 bucket instead. Hopefully the app is using some standard upload gem, and I can just provide configuration to S3.
I did run into a bug, and since I could not figure how to view production logs I worked around that by installing HoneyBadger. @jdoss has pointed me to where I can see views logs, so I'll need to test that and determine if I can easily stream my logs to CloudWatch Logs.
Personally I would rather use Rollbar over HoneyBadger. I did see DataDog but I won't touch that service after being over-billed multiple times and having the most painful exit from a cloud service of my life lol.
I think that since I am very likely to write my own plugins, which will require my own custom image I will need to build my own CI/CD pipeline and have a pipeline for building golden images to at least attempt to apply the latest updates to Forem.
If there was a plugin system of sorts for Forem, than I could avoid all this pipeline work.
I had lot of trouble with SSL, this is because I decided to change my SSL from aws.thedevc.cloud to www.thedev.cloud. I had torn down and setup my server a total of 5 times before I got it working again, but honestly I think I just had to wait for changes to propagate because after taking a break and coming back it just worked. 🤷. Thats SSL for you.
I should probably move Redis to ElastiCache but there is no urgency for horizontally scaling.
I think I'm not sure about is how I would separate Sidekiq from Rails into isolate VMs. I have done this prior, but with the extra layer of podman, there is a lack of confidence around the imagining, configuration and orchestration.
The Admin Panel
The welcome checklist was very useful, and I referred back to it several times. I would love to see this expanded.
I had a really hard time finding the "Public" checkbox under "User Experience and Brand" and Sidebar Tags. I believe it was public by default and I don't know if I unchecked it but it took me a long time to find it.
In general I have had a really hard time finding and determining sidebar functionality, and to get clarification I had to step though the codebase to figure it out. In the admin panel I don't see the term Widget used anywhere but its in the markup, I see sponsorship in the markup for widgets but I'm not sure if they actually map to Sponsorships in the admin panel. I'm not exactly sure what a Campaign is suppose to be. I did figure out an Ad.
Twitter Authentication was tricky because the Developer documentation did not match the current UI of the Twitter Developer portal. I did eventually figure it out. I had to ensure email was being collected.
Email is still in the works. We hooked up SES, but I think I'm sandbox mode yet, so I have not seen a transaction email.
I finally understand what Cloudinary does. I'm not sure how it gets configured to generate social graph thumbnails in Forem and I can't tell how expensive it is because it's credit system is confusing. I'll need to ask Tessa Mero.
Badges were straight forward. I wasn't sure if there was a proper dimension for a badge, I just looked a DEV's badge dimensions and roughly used that.
Tags are cumbersome to setup. I keep forgetting to checkbox "supported" and since it doesn't show which ones are supported in the table of tags, I have to systemically click through each tag to figure out where I have missed the checkbox.
Entering a hexcode in doesn't work, so I have to always open the colour picker and enter the rgb.
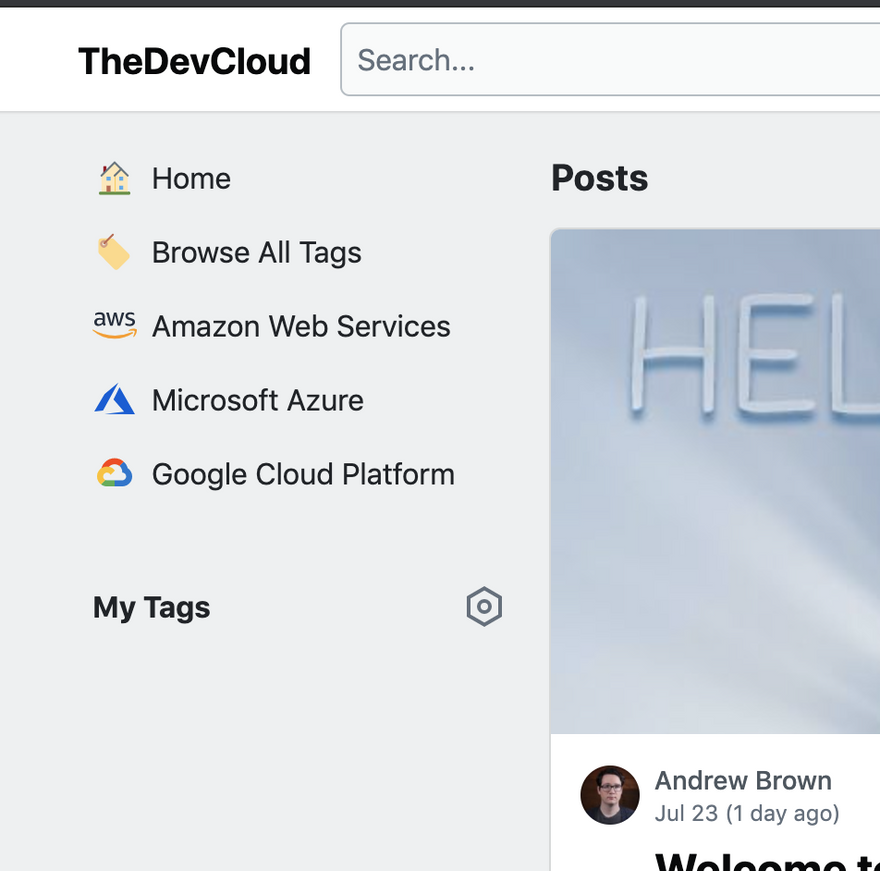
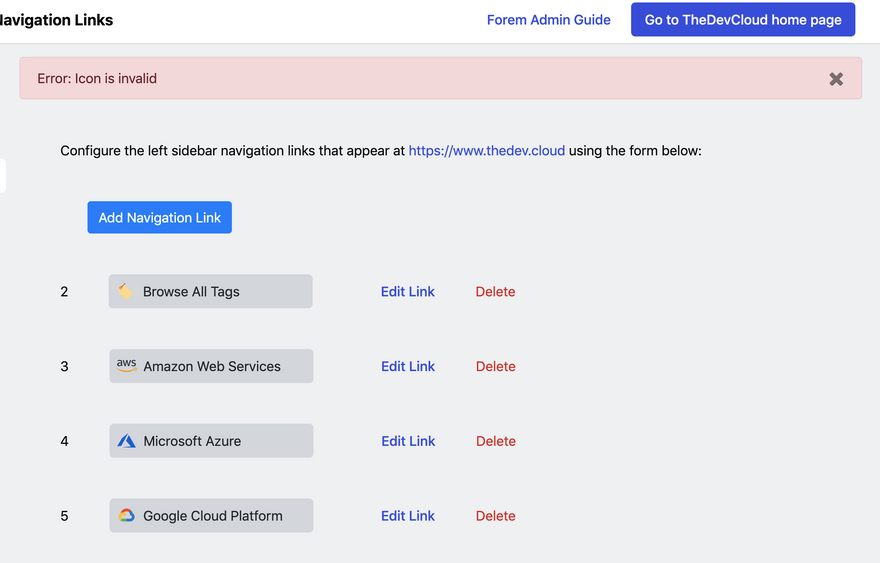
I have big plans for my Navigation.
Having to enter the position for a link is not a big deal, but I keep forgetting the position of the other links because the popup covers them, so I have to back and forth frequently. I increment my position by 100 for each section and then 10 for each link in a section so I have room to move links around.
I'm losing alot of time just trying to get an svg icon to get accepted. I cannot determine what it doesn't like. Sometimes its failing on icons that previously worked.
I want to be able to create navigational links without an icon. I tried used a blank svg but it did not like that.
I have yet to setup my mascot.
I am getting Mailchimp errors as I can see them in Sidekiq, since I don't have Mailchimp setup. I like to use Amazon Pippoint for marketing emails due to its cost effectiveness, but I think I'll have to bite the bullet and get Mailchimp because I do want newsletters.
No idea how HTMl Variants work. I have yet to make a page.
Creating a Welcome Thread in the Admin is broken. Though Rails Console I created a thread. I realized that I could have just made a Thread by making a post and tagging it welcome and following the heading format.
The Layout
I did figure out a way to override erb templates via a Rails Engine. Having the web-app drive by erb templates make it really easy to extend. If the frontend was converted to an SPA I think this would make it really hard for extending.
I was planning to radically change the layout because I have big plans for how I display tagging, and for most of it I could accomplish via having an override css file.
I ran into trouble for three reasons:
- lots of the markup does not have unique class selectors
- lots of the markup is not leveraging flex. I could work around this with old fixed style elements but when I had to start dealing with the grid element I gave up.
- the fundamental structure of the markup does not make easy for compostability.
I know in about 3-4 hours I could correct the markup for better composability and base styling to meet most use-cases but I would end up overriding too many erb files and I think Forem is very likely going to be changing its markup to meet the demand of more Forem users, so I decided to revert to the original css and markup until this gets reworked.
I think one low hanging fruit would be to just break the partial up into more partials, because then I'll have an easier time overriding individual areas.
Conclusion
Its not a big deal I can't get the layout how I like, as I realized I should really just be focusing on content creation and community engagement than pushing pixels to deliver a unique or tailored experience at this stage.
So there are not major roadblocks to getting my community going.
So all good here 👍




Top comments (6)
Thanks for sharing your continued progress 😊
I'm here for your Admis triumphs and woes all day long 👀 It's so exciting to read someone getting to that point with their self-hosted Forem!
The checklist is currently in the process of being updated, but I'm curious to know more about what you have in mind when you say
Have you been hanging out in the Forem Admin Docs at all? If it's not too much to ask, we're also garnering feedback on these - but only if you have any initial thoughts, no expectation or pressure here!
And again, these are super helpful insights, @andrewbrown - please keep these posts coming!
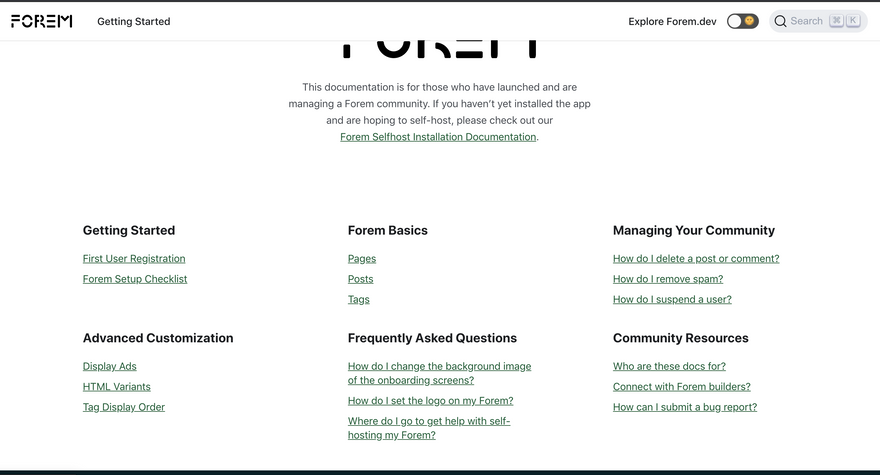
I did visit it multiple times, but I would land on the homepage and I assumed that it was incomplete early in my journey because I was judging it based on the contents of this page.

So when you mentioned it again, I actually clicked through and can see there was more here than I had thought.
As a user I think I would just like "Learn more" within the platform similar to how AWS, GCP and Azure links parts of their UI directly to their docs near the feature in question.
Here you go @ellativity
Welcome Checklist
Community Visibility
Content
Manage
Onboarding
Marketing
Sidebars
Montization
Thanks so much for this! We consider many of the items on this list to be beyond Getting Started, but you're right that we can be clearer about the HOW for them, and it's helpful for many of these items to be grouped together somewhere.
@anujbhavsar96 is reviewing some of the Admin set up, and might also find this list helpful, along with @michaeltharrington and @ioscasey (for us to discuss with the Admin docs in mind)
There are AWS/S3 environment vars for uploaded images and video (This seems separate from any cloudinary dependency) github.com/forem/forem/blob/main/....
Attachments are handled by the gem "carrierwave", and the configuration checks for S3 here github.com/forem/forem/blob/main/c... - basically if you provide an AWS_ID in the environment (and all the rest of the first block) we should upload attachments to the bucket you configure, if we don't see that set we'll fall back to local storage (I think that's going to public/uploads/ but I don't recall where that's mounted in the self-hosted environment). The "forem_cloud_config" is only enabled for Forem hosted sites (like forem.dev), the "standard production config" is identical to our configuration in heroku for DEV.to.
One thing to bear in mind (and possibly this is something we would consider modularizing) - the generated sitemap will stored in the same public S3 bucket as image uploads - this uses the "fog" gem for pushing to S3 (carrierwave is designed to handle image/attachments, fog is a lower level of abstraction for cloud storage) but is effectively doing the same thing.
How did you get an override css file? Thanks