I'm in the midst of changing some of the design portion of my forem.
Was simulating a user onboarding and found that the onboarding modal, wasn't showing my primary brand hex.
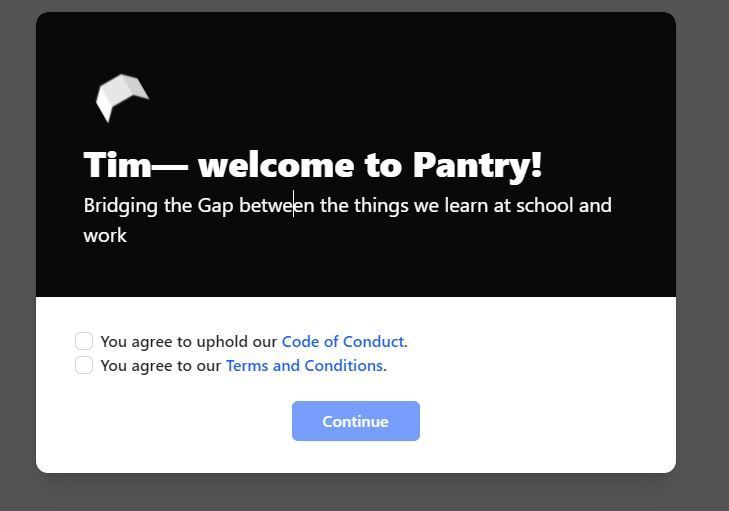
This is the original
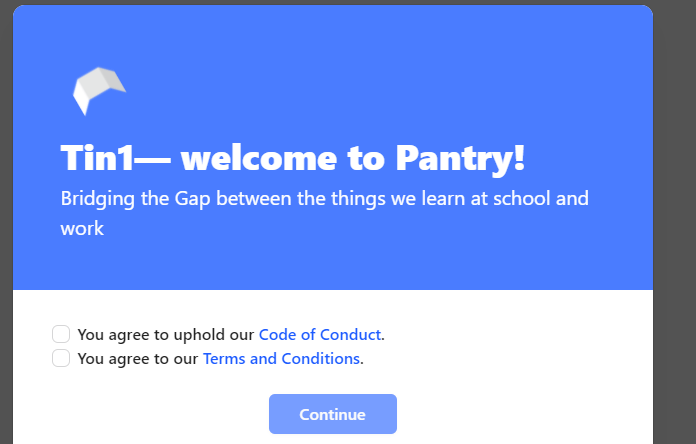
and this is what i'm after (I tweak the css from the developer tools)
Where can i find the settings for this?




Top comments (5)
I don't think this is a setting, but it sort of makes sense that it should just be how brand color works. Sure seems that that is your expectation at least!
The one issue I see with just doing that with no other adjustments would probably create logo conflicts — So maybe a further adjustment has to happen to make sure the logo has an outline (which maybe requires re-thinking how it appears?)
CC: @pp
The onboarding UI needs much more love. There are bunch of things actually and making it reflect the brand colors could be one of them.
This UI is pretty "hacky" under the hood so it needs a bit of refactor especially for the near future which will bring light/dark themes dependent on the system preferences... So I think we could make this brand-color related update part of that overall refactor.
Anyway, thanks for pointing it out. I'll definitely add it to my todo list.
Thanks @ben
I think this goes hand in hand with the color contrast validation. (though it might be a separate issue altogether from a different perspective)
Some of my brand colors are unable to be set because of it as well.
My color is 74, 124, 255 (RGB) and the error shows "Validation failed: Primary brand color hex must be darker for accessibility"
Rotfl !!!!
This script ( forem ) has failed on so many levels that it'd be wiser to scrap ( code, GH orgs/repos etc) it all up, and start all over......
Honestly @cronlabspl, thanks for the feedback on this issue, but i feel the forem team have done great work, giving us more options on the various open source forums. But like you said, more work needs to be done on this (just like any other companies)
I mean if you have any other forum options out there that surpasses the design and likeness of this, it would help me a lot. :)