Let's look at how to debug all JavaScript events and log them to the console with a nifty trick.
It's for example important when debugging a web page to see how many submit events a form element sends out.
With this debugging method you prevent sending and tracking browser events multiple times.
Listen for all events in JavaScript
There is a handy API in Chrome developer tools that makes this easy.
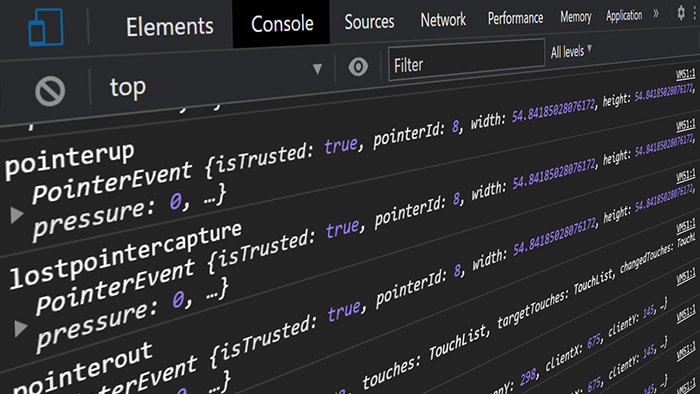
The monitorEvents API allows you to log any occuring JavaScript event to the console in Chrome. You just have to give it an element and optionally the event you want to listen to:
monitorEvents(element[,event])
If you want to stop listening for events again, you simply use:
unmonitorEvents(element[,event])
Example: Log all click events of the window object to the console
Now with this helpful debugging tool in our toolbox, we can for example select a form element in Chrome developer tools to start monitoring submit events.
After you select the element in the elements tab, Chrome Dev Tools will show a little $0 sign next to it.
If you keep the HTML-Element selected, you can now use the $0 to quickly reference the element in the console - without needing a CSS selector. Now together with the monitorEvents API you can quickly and easily listen to all ongoing JavaScript events and print them to the console for debugging:
This is helpful for all kinds of event tracking because you can debug every JavaScript event in the console without having to run the GTM Debugger.
So there you have it. By using Chrome Dev Tools' API, it is the quickest way to monitor all JavaScript events that I know of.
Let me know on Twitter if it worked for you and if you liked this. ✌️





Top comments (2)
Hi @maaakuuuuu , did you intend to post this on dev.to ? :)
Forem.dev is mostly about discussing how to build Forem, its constellations of apps and platforms :)
For empowering community 🌱
Forem🌱
For Empowering CommunityWelcome to the Forem codebase, the platform that powers dev.to. We are so excited to have you. With your help, we can build out Forem’s usability, scalability, and stability to better serve our communities.
What is Forem?
Forem is open source software for building communities. Communities for your peers, customers, fanbases, families, friends, and any other time and space where people need to come together to be part of a collective See our announcement post for a high-level overview of what Forem is.
dev.to (or just DEV) is hosted by Forem. It is a community of software developers who write articles, take part in discussions, and build their professional profiles. We value supportive and constructive dialogue in the pursuit of great code and career growth for all members. The ecosystem spans from beginner to advanced developers, and all are welcome to find their place…
aah got it!