Why is it needed?
-
Compared to current markdown code blocks:
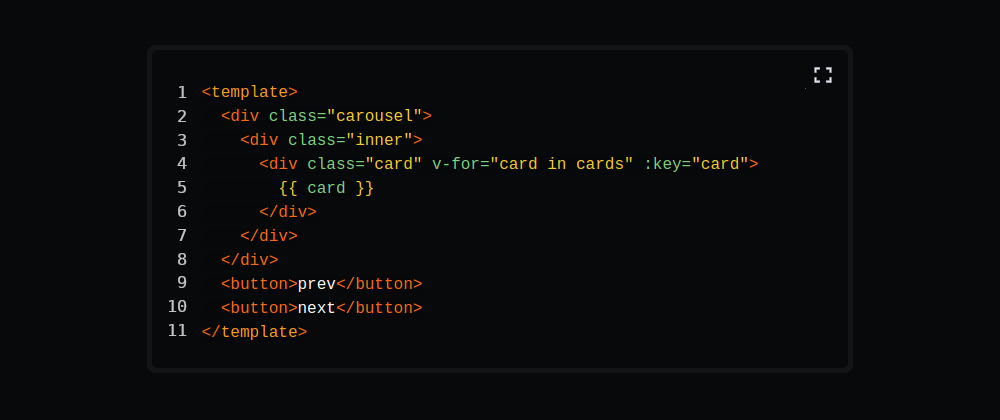
- Explaining specific lines of code would be much easier.
-
Compared to screenshots of our editor:
- It would be just plain text, instead of a bunch of bytes. This means a lower carbon footprint 🌎 and a cheaper bill.
- It has faster rendering.
- It's responsive.
- You can copy the code.
- In Forem posts tall images are scaled, so large snippets doesn't work.
-
Compared to other Liquid tag-based solutions, like GitHub Gist or CodePen:
- It would inherit FOREM's CSS theme, for greater consistency.
- There is a bug in the Gist tag.
Suggested solution(s)
I was thinking of a new Liquid tag:
{% snippet lang=vue %}
// ...
{% endsnippet %}
But maybe changing images' max-height would be a quicker fix.
What do you think?



Top comments (3)
Good thing to point out!
I can totally see the extra value in adding line numbers to coding blocks... like ya said, it makes it way easier to reference specific lines in the code.
Glad to see this request back. Here's the discussion we had a couple of years back.
I currently enjoy the benefits of having syntax-highlighted code blocks in my articles or comments. It makes the code stand out from the rest of the text. However, there may be times when it is necessary to reference a line number in a code block for a clearer explanation of a particular line.
In that case, I open this issue to request for an option to add line numbers in code blocks. I believe this is possible with Jekyll? Knowing that Hofstadter's Law exists, I hope that it wouldn't be too hard to implement.
Perhaps line numbers can be globally enabled through the front matter?
Or perhaps it can be enabled inline with each code block?
Perhaps it could even be globally enabled by default?
Anyway, that's pretty much this entire feature request. Looking forward to the day this becomes possible! Thanks for reading!
I'm glad it wasn't just me. Thanks for bring it up, Andrew!