Photo by Daniel Thomas
Dear forem.dev community: The following post uses examples of great content from dev.to to signpost you and your community members to best practices for posting on Forems. Feel free to take anything from this post, even if you copy the whole thing and switch out
forem.devfor your own Forem name — the Markdown is available here. Please ensure that you keep all attributions to other people's content intact when citing them. Thank you!
First things first
Writing your first post on forem.dev can be as unfussy as clicking on the Create Post button at the top of the screen (which takes you to https://forem.dev/new) and jotting down some thoughts before hitting the juicy Publish button at the bottom of the screen.
That will get you started and on your way to publishing regularly, which is the key to creating connections with readers who engage with your work.
If you want to build your readership and engagement further, here are a few more tips and tricks to posting on here that you might want to know about:
How the editor works
This heading is a little misleading, because there are 2 editors to choose from right now. They're both markdown-based, but look and function a little different from each other:
You can switch between these in your User Settings under Customization (where you can also try out the different colour schemes featured in those screenshots - but I digress...), just bear in mind that posts previously published in one editor will continue to use that editor for any edits in the future.
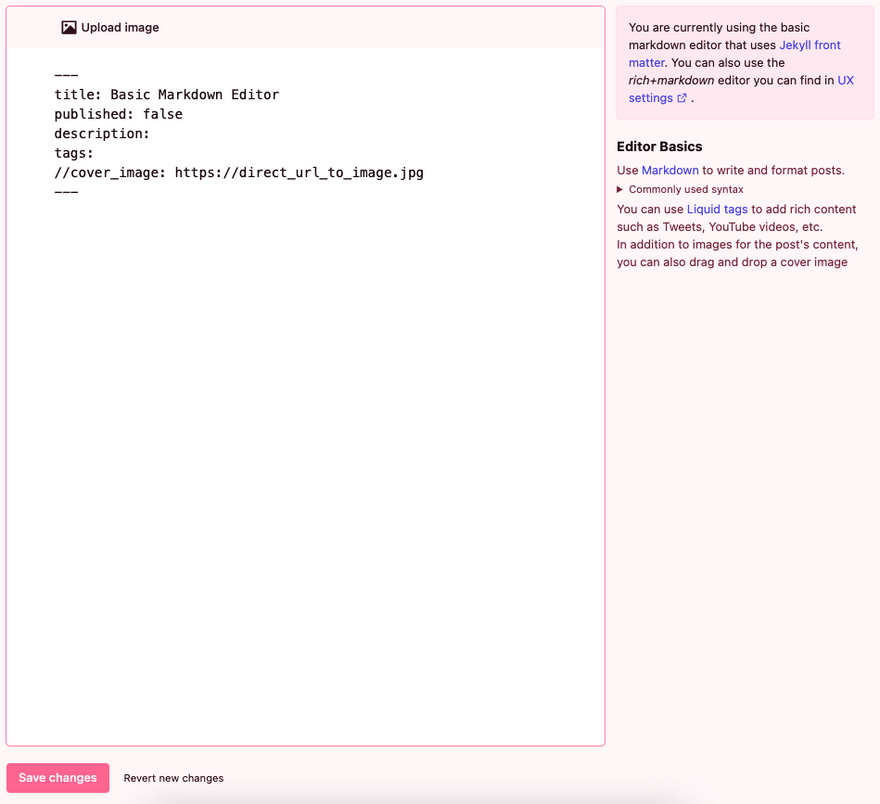
While the Basic editor carries the post's meta-data in its header, the Rich version tucks it in around the edges. So, if you want a cover image in the Basic editor, you'll have to link to it in the header. Similarly, if you want to create a series or link to a canonical URL you'll need to add those in yourself.
We recommend reviewing Habdul's excellent, comprehensive guide to posting on DEV, the first Forem. Habdul builds on the Editor Guide in enough detail that you'll be a competent markdown writer and editor by the end of the post.
How to tag (and why you should)
Having your post tagged correctly helps your audience find you, and helps build your personalized community here on forem.dev. Bonus: tagging correctly avoids getting your post reported for suspicious behaviour.
Be sure to check out the tag descriptions for any tags you're planning to use and be sure you're following any posting guidelines. For examples of tags that have descriptions and guidelines, check out
Considering accessibility
For clarity on what we mean when we talk about accessibility (or a11y for keyboard-short), Eevis's DEV post on a11y is a good starting point for some general concepts, such as inclusive language. If you'd like to know a little more about why a11y is important, Up Your A11y has a great intro that we'd recommend you check out.
For the endlessly-curious:
- Ben explains a bit more about why some ways of sharing code in your post are more accessible than others,
- Alfie shares some best practices that might help with writing more accessible posts, and
- Nero starts an important conversation about how accessible emojis are.
Getting ahead
Headers are useful tools for organizing the content of your post, but did you know they're also useful tools for navigating around your post - especially for users of screen readers and other accessibility tooling? Since your post title is a level 1 header, you should be starting your headers with level 2 and moving down through the levels as your post requires. This entire post uses level 2 headers apart from this section, because this feels like an a11y subsection rather than a standalone one.
Let's talk about images
A picture speaks a thousand words, or something, right? Well, that depends on your alt text...
Not only do pictures help break up the wall-of-text effect of an in-depth tutorial, but they can also help influence the energy of your post and impact on your audience. Just remember to include alt text, so that anyone unable to view the image still knows what it is. For example, the alt text for this image is An audience in an atmospheric auditorium:
Photo by Luis Quintero
While a fix is on the way, cover images currently don't have alt text, so while they're handy for positioning your post at or near the top of the feed, don't rely on the cover image itself to convey any information that's important to the message of your post. That means, even if you have a pretty graphic title for a cover image you still need to write that title out in full.
Speaking of titles
Because forem.dev is primarily a help and show-and-tell Forem, we like to keep post titles descriptive, such as
- Adding Navigation Links,
- Issues with YouTube video embed using liquid tag,
- Image upload configuration issue, or
- Feature Request: Link Headers Icon.
This helps other users scan through search results in future, and pick out posts that might help them. Helpfulness is the name of the game!
And finally
We are here to learn from each other. If you have any other hints, tips, or best practices for post authors please feel free to share them below! We'd love to learn about the things you've discovered here on forem.dev and how you connect with other members of the community.
Remember that all posts should abide by the Terms of Use and Code of Conduct. This includes inclusive language, original work that you have the right to share (with credit to anyone else whose original work you're citing or referencing), and not posting for the purpose of producing backlinks or driving traffic to an external site.






Top comments (5)
Really awesome advice in here, Ella!
I'm especially digging the advice around considering accessibility. I'll admit that I've definitely been one who has improperly used headings in the past — good to point that you want to start with H2 (not H1) when writing in the body!
Thanks so much for sharing this one. 🙌
Shout-out to @s_aitchison for that one. Suzanne has taught me so much about a11y, and I know I've only brushed the mountain with my wingtip. There is so much more to learn, but I'm here for all of it!
You can find the markdown for this post in the Open Resources repo on GitHub
These are some really good tips here, thank you for creating this @ellativity
Glad to hear it's useful, @ildi ! There are so many more tips and tricks in the linked articles.