As everyone must be aware of the feature launched by GitHub around 6 months back called Github Profile README, where GitHub allows you to create a special profile for adding simple developer portfolio based on your creativity.
Inspired by @anuragharza
This article is about the release of v1.0 of the github-readme-quotes.
GitHub Dynamic Quote Generator
GitHub Dynamic Quote Generator simply allows you add an image link in the markdown (README.md) and it will show you dynamic quote for every user visiting your GitHub account.
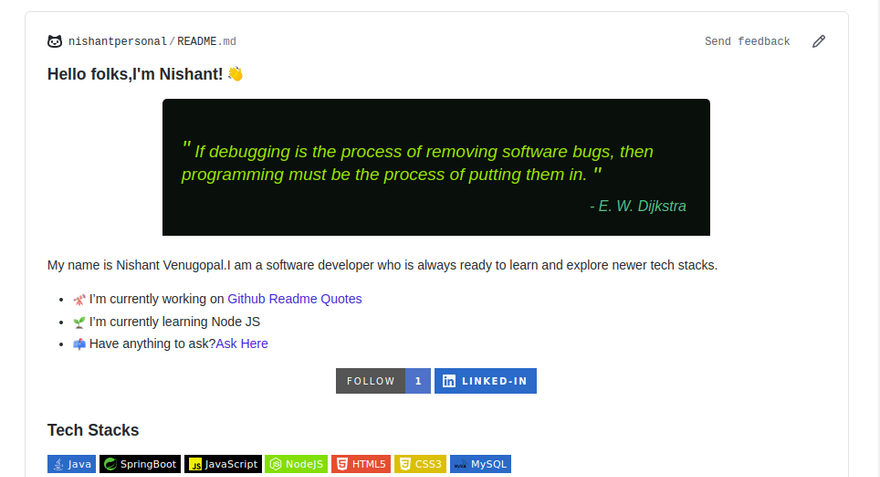
Example Post:
Features
- Quotes Layout
- Quotes Design
- Quotes Animation
- Quotes Themes
- Customization
Live Demo:
Default Theme:
There are more themes you can explore in the repo
Default Animated Dark Theme:
Socrates Layout:
Stack
| Stack / Platform Used |
|---|
| Node.js |
| Express.js |
| Heroku |
Deployed Link : https://github-readme-quotes.herokuapp.com/quote
GitHub Link : https://github.com/shravan20/github-readme-quotes
 shravan20
/
github-readme-quotes
shravan20
/
github-readme-quotes
Dynamic quote generator for your GitHub readmes | Give a poetic touch to readmes
github-readme-quotes
Dynamic quote generator for your GitHub readmes
Featuring on 
Use User Interface, to view designed quotes and copy link and paste it directly
Features
| Sl No | Feature Name | Description |
|---|---|---|
| 1 | Dynamic Quotes | Different quotes every time its rendered for GitHub Profile Readme |
| 2 | Colorful Themes | Various colorful themes available for cards |
| 3 | Design Layouts | Different Layout design cards are available |
| 4 | Animation | Animations available for quote cards |
| 5 | Custom Quotes from GitHub Gists | You can add custom quotes of your own or own choice from GitHub Gists json files |
| 6 | Quotes based on Category | Different category based quotes are available |
Note: To read an article on this project, please refer GitHub Profile README : Animated Dynamic Quote Generator
Github Readme Quotes
Copy and paste the following markdown content to display the quote.

-
Themes
You can display your quote in different themes without any…
Check out the docs to learn more
We hope you guys liked the project. And make
sure to give it a star on GitHub.




















Top comments (0)