I'm having fun in my self-hosted Forem, https://community.vscodetips.com. One thing that I thought would be cool would be to add was Hacker playlists for folks to listen to.
To add a custom page, navigate to your custom pages in the admin area, e.g.
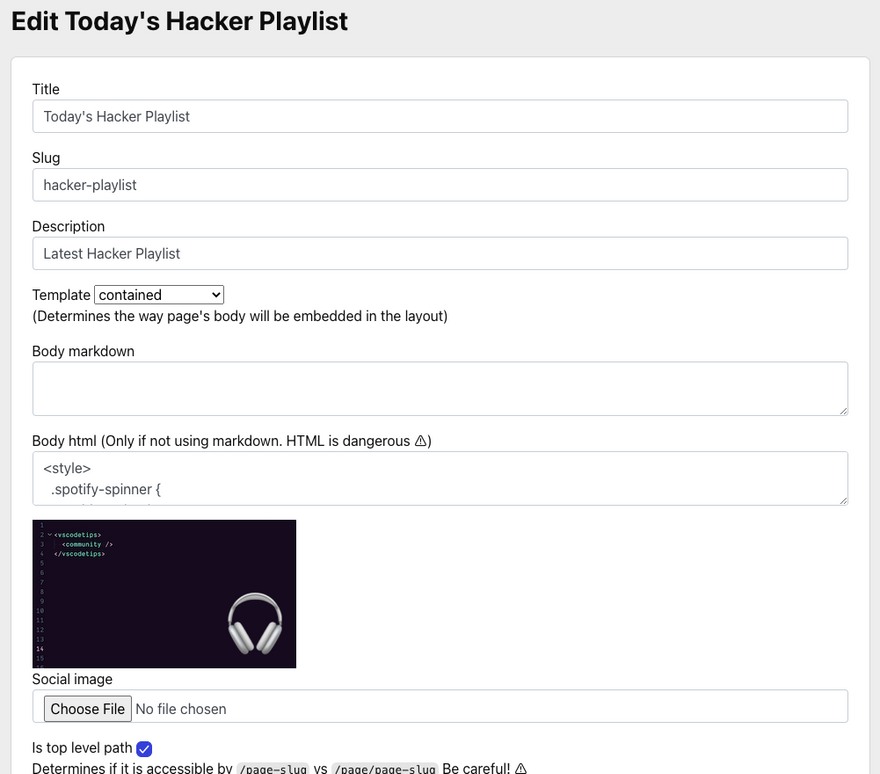
https://your_forem_site_/admin/customization/pagesand click on the New Page button.Fill out the required fields including the Body html field (not the markdown one).
To get the markup for the Spotify embed, check out the Spotify embed developer documentation.
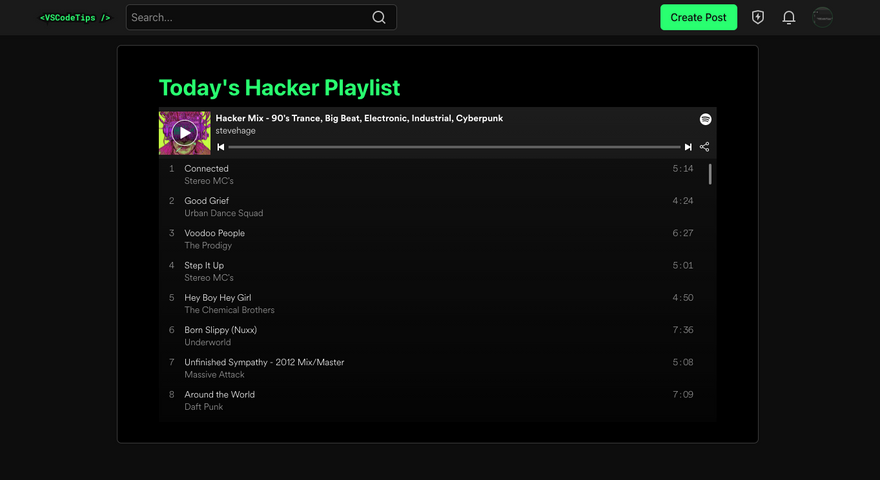
Click the Update Page button and you're done!
If you want to go a step further, you can have the playlist change every day. Take a peek in the repository below to see how I did that.
 vscodetips
/
community.vscodetips.com
vscodetips
/
community.vscodetips.com
Assets for community.vscodetips.com
Assets and Resources for community.vscodetips.com
Houses logos, social cards etc for community.vscodetips.com as well as markup for embeds on custom pages.
You might find this handy for the 1Vibe community @ildi. 😎







Latest comments (4)
I'd encourage you to play around with alternate "templates" (we should more clearly display the difference)... but there is a lot you can do with pages to create a custom experience, ala:
dev.to/shecoded
This is a great idea! 1VIBE Spotify playlist coming soon 😎
Thanks for the suggestion @nickytonline - I should also experiment with some custom icons, I really like the nav menu you've setup for VSCodeTips, looks really clean.
This is so dope! Thanks for sharing this, Nick.
Also, seriously nice Hacker Playlist! 😎
Very nice integration of Spotify. I already seen the source code, it's simple but totally appreciated 😁😎