Website structure is an important aspect of creating a well-organized and user-friendly website. The structure of a website refers to the way in which the various pages and elements of the site are organized and interconnected. One of the most popular ways to structure a website is by using Hypertext Markup Language (HTML), which is a standard markup language used to create the structure of web pages.
HTML is a markup language, which means it consists of a set of tags that are used to define the different elements of a web page. These elements include headings, paragraphs, images, links, and many others. Each tag is surrounded by angle brackets, and the content of the element is placed between the opening and closing tags.
For example, the following code creates a heading:
<h1>This is a heading</h1>
And this code creates a paragraph:
<p>This is a paragraph. It can contain text, images, and other elements.</p>
One of the most important elements in HTML is the
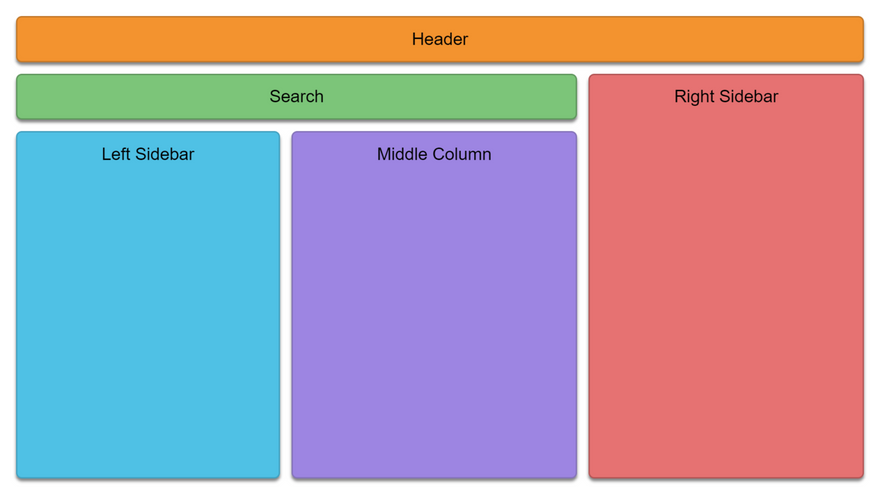
tag. A div, or division, is a container for other elements on the page. Divs can be used to create sections of a web page, and they can be styled using Cascading Style Sheets (CSS) to control the layout and appearance of the elements within the div.In addition to divs, HTML also provides several other container elements, such as <header>, <nav>, <main>, <article>, <aside>, <footer>. These tags are used to create the different sections of the website, such as the header, navigation, main content area, articles, sidebars, and footer.
Another important aspect of website structure is the use of links. HTML provides the <a> tag, which is used to create links to other pages or websites. The href attribute is used to specify the destination of the link. For example, the following code creates a link to appcode.app:
<a href="https://appcode.app/">Visit AppCode</a>
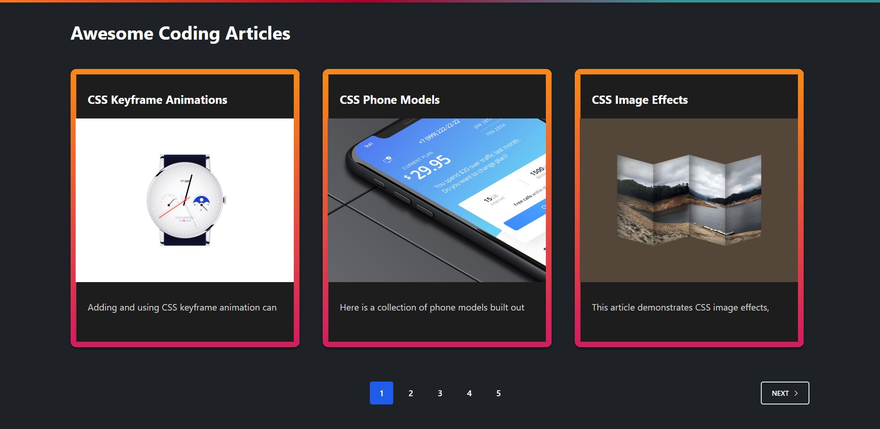
For more advanced layout you can use the CSS grid. CSS Grid is a powerful layout system that allows developers to create complex and responsive grid-based layouts using only CSS. It was designed to overcome the limitations of traditional layout methods, such as using floats and positioning, and it provides a more flexible and efficient way to create grid-based layouts.
In conclusion, website structure is an important aspect of creating a well-organized and user-friendly website. HTML is a markup language that is used to create the structure of web pages. It provides a set of tags that are used to define the different elements of a web page, such as headings, paragraphs, images, links, and others. It also provides container elements like <div>, <header>, <nav>, <main>, <article>, <aside>, <footer> to create different sections of the website and links are created by using <a> tag with href attribute.
If you would like to learn how to code, you can checkout AppCode.
AppCode is a website that provides tutorials and references for web development technologies such as HTML, CSS, JavaScript, and other programming languages. The website offers a wide range of tutorials and exercises for beginners to learn web development and for experienced developers to refresh their knowledge. The tutorials are written in a simple and easy-to-understand format and include examples and quizzes to help learners test their understanding of the material.
AppCode also provides references for many web development technologies, including HTML and CSS, JavaScript, SQL, and other programming languages. The references provide detailed information on each element and its attributes, as well as examples of how to use them in practice.






Top comments (0)