Hello, Forem Creators!
We have an exciting update for you. We believe it will also delight your wonderful community members.
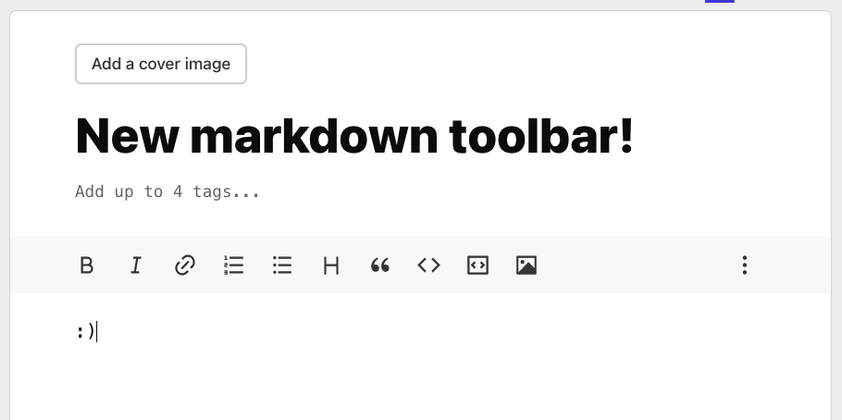
We now have a markdown toolbar in our editor!
We have always prided ourselves on our minimalistic and concise design. When possible, we keep things simple and straightforward. Our editor is tricky, though. While we have gotten consistent feedback that our community appreciates the simplicity, we have also gotten requests for more instruction and guidance when writing, especially around markdown formatting syntaxes. We certainly don’t want those who are not familiar with markdown syntaxes feeling uncomfortable and unwelcome to share their experience.
To improve this, we are adding a little human touch to the editor with the introduction of the markdown toolbar. We believe the toolbar should give writers just enough guidance to have an enriched writing experience without formatting get in the way of the writing itself. In other words, we aim to remove the distractions you may encounter, so you can focus on writing. (Hint: we also have something exciting planned around simplifying liquid tags ✨)
Have you checked out the Toolbar yet?
If you haven’t, I encourage you to do so. It’s right in the editor where you create a post. If it appeals to you, I would also encourage you to introduce it to your community! We believe this will lower the barrier for them to start writing and have meaningful conversations.
Cover image screenshot by Suzanne Aitchison.







Top comments (15)
A very welcome feature update, thank you Forem Team! It's awesome that the new toolbar is also available on mobile.
What are your thoughts about also bringing the markdown toolbar to the comment form?
Another thought I had when testing: once liquid tags have been unified, it would be useful to integrate embeds in the markdown toolbar as well. I believe this would make a big difference, as right now I find myself clicking the Liquid Tags link in the Editor Basics to copy the liquid tag syntax im trying to use. The toolbar option would be a quicker experience compared to manually typing them out. Admitingly it's also a bad habit that I have now formed and should learn to break.
I noticed that the new toolbar includes a link to the editor guide. I think this should open to a new page. Right now if you click it opens on the same page, and if you go back, you get a blank gray page (this is prob a bug). You have to refresh again in order to realize that you have not lost the written content in the editor.
Hi Ildi - thanks for the great feedback!
Great question! Yes, we do plan to bring the toolbar to the comment area after we polish the toolbar in the editor for a while first.
This is actually also part of the plan. 😉
Thanks for reporting this! This is an oversight from our side and will be fixed shortly ;-)
Awesome stuff, looking forward to these updates 🥳
Hey! I think the easiest way to use liquid tags is to replace them with something like this github.com/discourse/onebox.
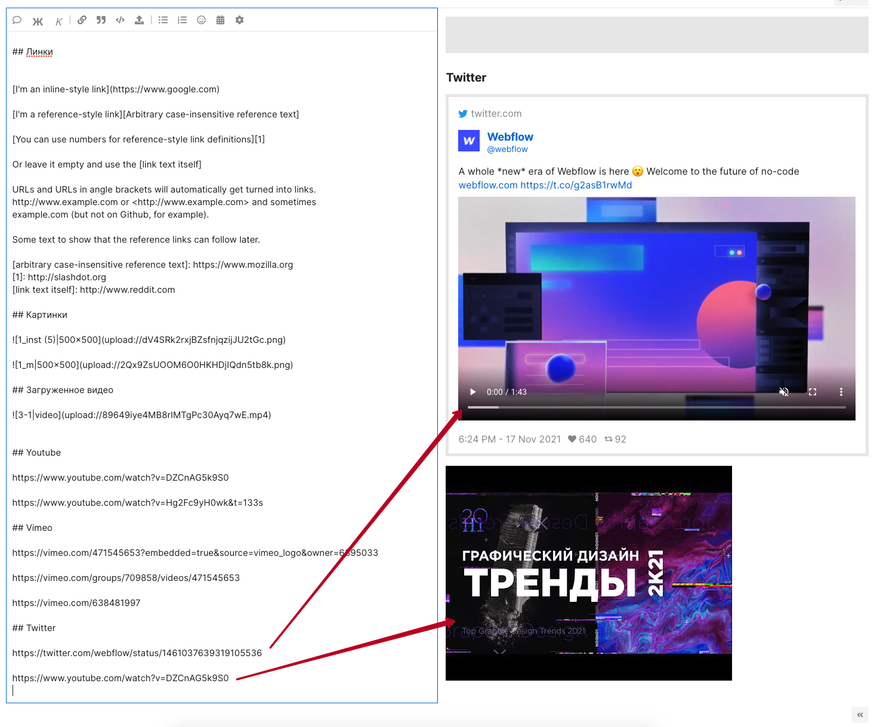
How it works:
The user simply inserts a link to twitter, facebook, youtube, etc. into a post or comment. and this link automatically turns into a liquid tag.
Like that:

Hey Varhal - thanks for the reference.
What you have brought up has also been discussed internally! While this is an easy, intuitive way to add embeds, we do think we still want to respect the author's decision on whether they want to add a link or turn it into an embed. So unless anything changed or some other good reasons suggest against it, I think we are going into this direction :-)
Hey, @amyatforem !
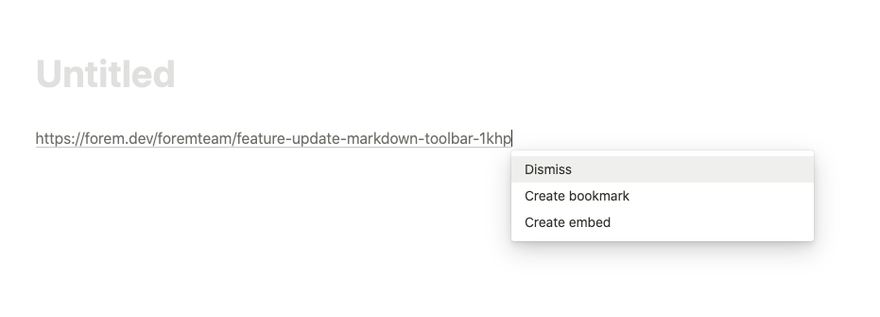
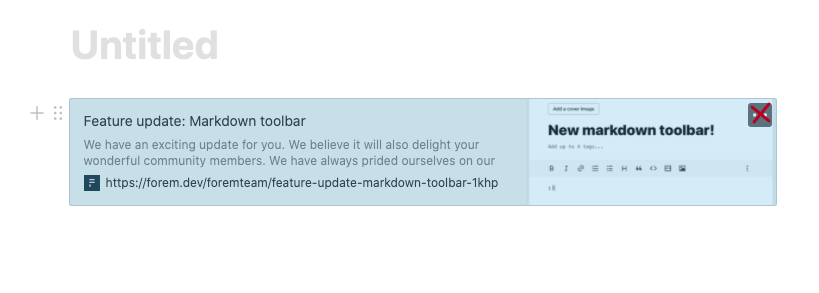
If the author does not want to convert the link into a block, there are two ways:
Asking the user if he wants to turn into a block

Convert into a block and give the opportunity to cancel, add a cross

Example from notion.so
I think we are in sync, @varhal 😂
This is exactly one of the options we have discussed, in terms of how to realize the vision - essentially turn links into embeds automatically, but provide a quick way to revert it back to a link effortlessly. So yes - we would definitely consider that! Thank you for your wonderful feedback.
I think upload image is missing from mobile, will double check again
It’s there but you have to swipe left on the toolbar to see it.
Thanks for the update!!
I'm a new contributor to dev.to and had to say, it took me a LOT of time to figure out how to use syntax highlighting..
About half an hour of searches brought me to this super-simple solution of writing the language name after the three tics (dev.to/jmhungdev/javascript-syntax...)
I suggest adding it somewhere to the writing guide, in case others find this confusing :)
sarit
Yay!!!!!!!!!! Great news :D
Woooow this is amazing !
Great feature, thank you :)
This is such an awesome update. 😀
Thanks a lot dear Forem Team for this update. Amazing timing :)
Fantastic news! Well done 👏