Hey Forem Creators!
HTML Variants are a great way to customize the look and feel of your Forem's home page. The most common use case is a banner for the homepage.
You can read more about our HTML Variants on our Admin Documentation - Let's get started!
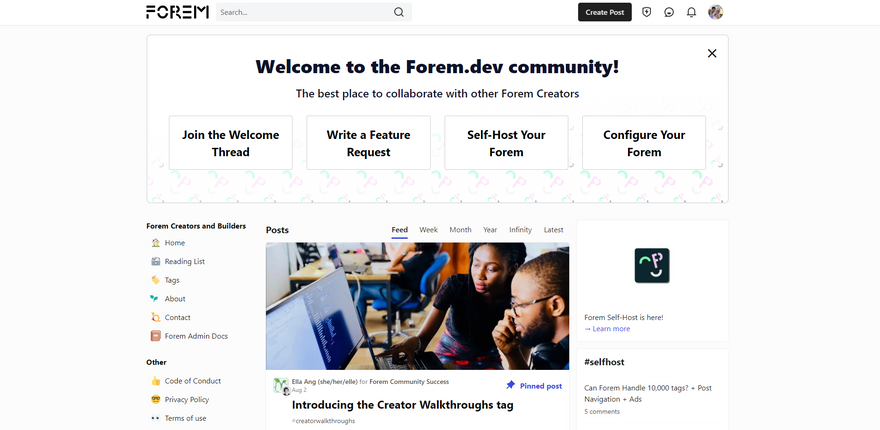
Do you prefer watching video tutorials? Click the image below to watch!
Getting Started
First, sign in to your admin account. Then, head to the admin HTML Variants page, /admin/customization/html_variants
Creating a new HTML Variant
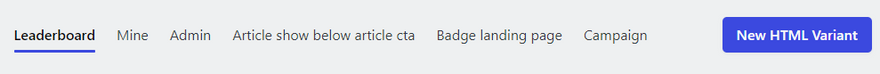
Click the "New HTML Variant" button towards the top of the page.
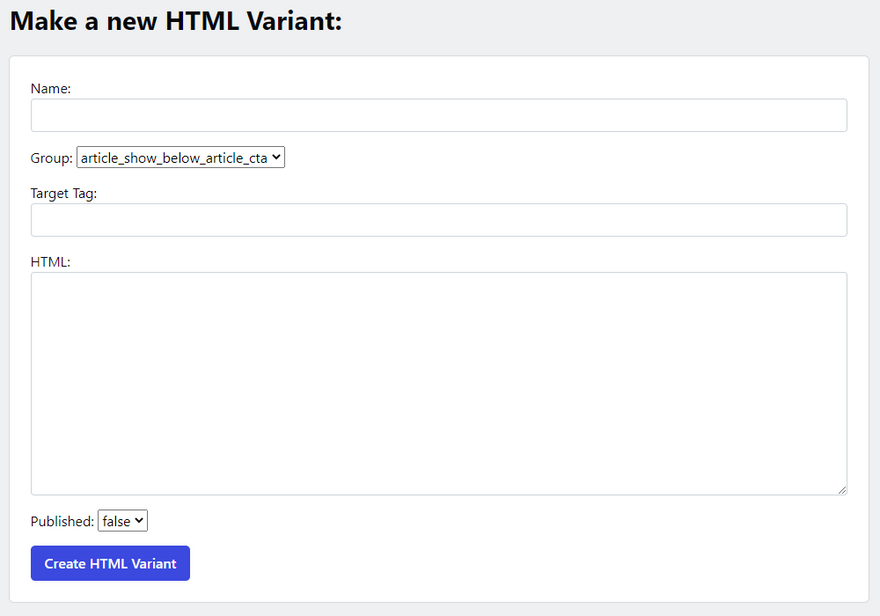
You'll be brought to a new page where you can start to fill in the required information for the variant.
Taking a look at the fields listed above we see:
- Name - This is the name of the variant, it's not public-facing.
-
Group - Select where this HTML variant will show
- Badge Landing Page
- Campaign - The most used option, creates a banner on the homepage
- Article Show Below Article CTA - No longer supported
- Target Tag - Only applicable when using "Article Show Below Article CTA"
- HTML - This is where you'll place the markup and styling for your variant
- Published - This decides whether or not the variant should be published if approved by an admin
After filling out the fields above, click "Create HTML Variant"
Now before moving on we need to "approve" our new variant, so click "edit" and at the bottom of the page, toggle the "Approved" field to true.
Great work! We're almost finished - we need to tell our Forem what campaign to look for.
Setting the Campaign
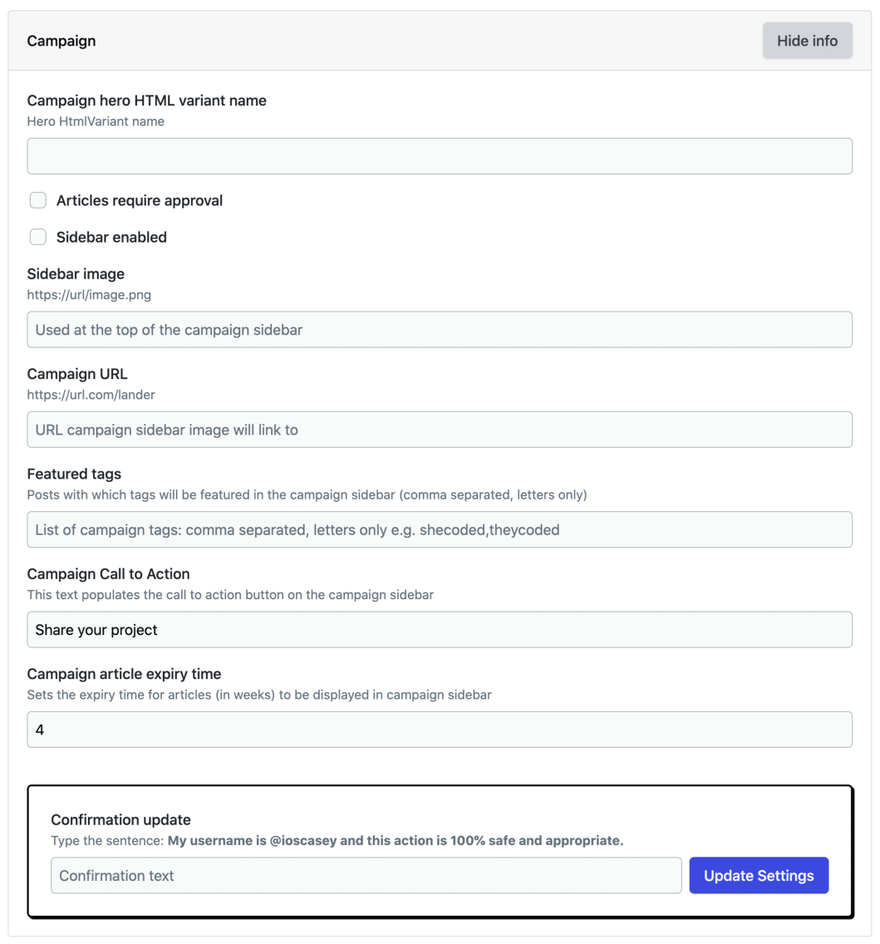
To see our new HTML Variant, we need to set the current campaign in our Admin Config settings, /admin/customization/config
There are a lot of fields there, but for our use case we just need to take the name of our HTML Variant and add that to the Campaign hero HTML variant name field - once that's done we can save and view our new banner!
Psst! I want to share the exact code that I used to create this with you
<style>
.campaign {
box-sizing: border-box;
position: relative;
border-radius: 9px;
margin: 20px auto;
max-width: 1248px;
/* Change the max width of the banner to match Forems max width */
width: 95%;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji",
"Segoe UI Symbol";
padding: 40px 0;
border: 2px solid #dfe3e6;
overflow: hidden;
color: #0d122b;
background-color: white;
background-image: url("https://svgshare.com/i/_90.svg");
background-position: center top;
background-repeat: no-repeat;
background-size: cover;
}
.gradient--overlay {
position: absolute;
z-index: 1;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
background: linear-gradient(175.86deg, #FFFFFF 46.53%, rgba(255, 255, 255, 0) 144.23%);
}
.campaign--first {
z-index: 5;
position: relative;
width: 95%;
margin: 0 auto;
text-align: center;
/* display: inline-block; */
}
.campaign h1 {
margin: -5px auto 3px;
font-size: 2.5rem;
font-weight: 900;
}
.campaign h2 {
margin: 10px 0px 1px;
font-size: 1.5rem;
font-weight: 500;
}
.campaign h3 {
font-size: 1.55rem;
font-weight: bold;
}
.campaign--row {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.campaign--column {
flex-basis: 100%;
background-color: white;
border: 1px solid #ccc;
padding: 20px;
margin: 10px 5px;
color: black;
transition: 0.2s;
border-radius: 4px;
}
.campaign--column:hover {
color: var(--link-brand-color);
}
.campaign .closebutton {
position: absolute;
right: 18px;
top: 0px;
color: #0d122b;
background: transparent;
border: 0px;
font-size: 45px;
cursor: pointer;
text-align: right;
padding: 0px;
z-index: 1;
}
@media screen and (min-width: 800px) {
.campaign--column {
flex: 1;
margin: 30px 15px;
}
}
@media screen and (max-width: 1280px) {
.campaign--first {
width: 90%;
}
br {
display: none;
}
}
@media screen and (max-width: 1080px) {
.campaign {
border-radius: 0px;
margin: 0px;
width: 100%;
font-size: 0.9em;
}
.campaign--first {
width: 90%;
}
.campaign h1 {
font-size: 2.5rem;
}
.campaign h2 {
font-size: 24px;
}
}
@media screen and (max-width: 800px) {
.campaign {
border-radius: 0px;
margin: 0px;
width: 100%;
font-size: 0.9em;
}
.campaign--first {
width: 85%;
left: 0%;
}
.campaign h1 {
font-size: 2.85rem;
}
.campaign h2 {
font-size: 1.2rem;
}
}
</style>
<div class="campaign p-4">
<div class="gradient--overlay"></div>
<button class="closebutton" id="js-hero-banner__x">×</button>
<div class="campaign--first">
<h1>
Welcome to the Forem.dev community!
</h1>
<h2>The best place to collaborate with other Forem Creators</h2>
<div class="campaign--row">
<a href="/welcome" target="_blank" class="campaign--column">
<h3>Join the Welcome Thread</h3>
</a>
<a href="/new/features" target="_blank" class="campaign--column">
<h3>Write a Feature Request</h3>
</a>
<a href="https://github.com/forem/selfhost#readme" target="_blank" class="campaign--column">
<h3>Self-Host Your <br> Forem</h3>
</a>
<a href="https://admin.forem.com/docs/getting-started/forem-setup-checklist" target="_blank" class="campaign--column">
<h3>Configure Your Forem</h3>
</a>
</div>
</div>
</div>










Top comments (4)
Thank you for putting this together @ioscasey I find these quick tutorials to be very helfupl!
I was wondering if we can create a post dedicated to sharing code of different HTML variants that people are creating. Maybe we can use a specific tag? Im not sure if people would want to share these or keep them private/unique to their own communities.
Can you explain a bit more about the Badge Landing Page. I'm not quite clear how these work. I also noticed that you get two different pages when you visit the following links:
dev.to/badge
dev.to/badge/
Hey @ildi great to hear :)
I think that's a phenomenal idea, something that I can get started this weekend!
Of course! I'm happy to go over them and their use cases. As for the different results, after a quick check it seems that this is due to a couple different templates, one linking to
badgeand the otherbadge/- I'll make this a priority for next week :)Loving the new look, @ioscasey ! Thanks for letting us all in on the process (and sharing the code)!
This is awesome. I love how meta this post is, haha! 😀