Hi there! After writing my first post on dev.to I noticed that I were switching between edit and preview mode too many times, specially at the end in order to fix some typos, bad formatting and that kind of details.
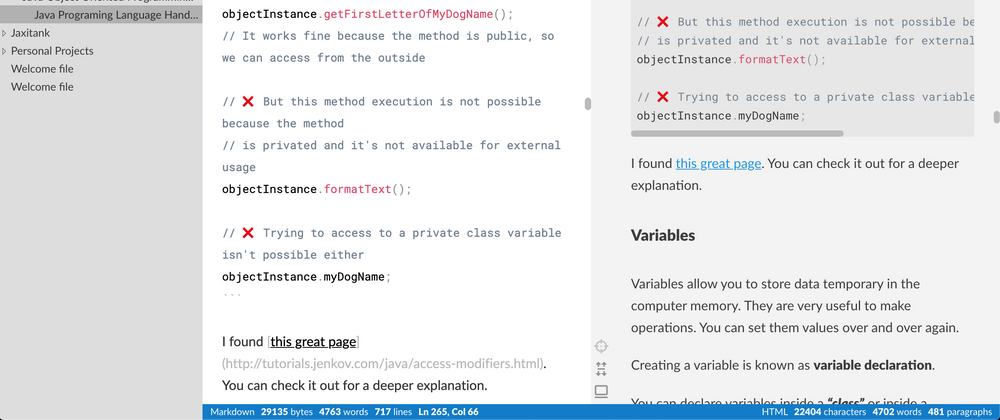
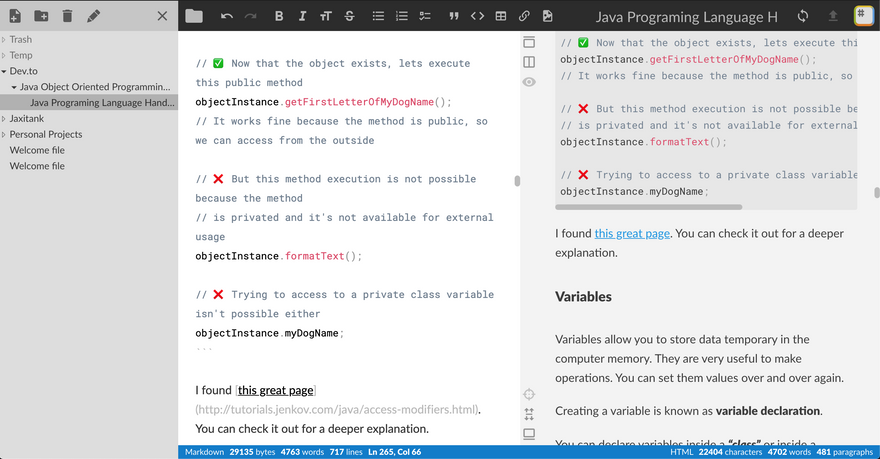
Some months ago I found a nice tool for MarkDown writing called StackEdit which has a nice side-preview mode (optional)
It's helpful to see how the content looks like in realtime and detect format errors quickly!
So I opened an issue here and a nice person told me about this nice internet place to discuss with the community about it
So... would you like this feature as much as me?







Oldest comments (4)
I quite like the idea of moving over to a WYSIWYG editor, I think that would also solve the problem.
WYSIWYG editor
Siddharth Chaudhary ・ Apr 24 ・ 1 min read
Hey @chema , I'm Lisa, lead product designer here at Forem.
I've just left a comment in this related post of questions/ideas that would serve the same user needs.
What it seems like a user needs is:
It's something we can accomplish with splitting the view to show a markdown preview. But a WYSIWYG editor also accomplishes the same goal. With these two directions in mind, we must decide which one is better for our platform and our community. Knowing that the long-term ambition of Forem is to extend beyond the developer ecosystem (and thus, the world of people who aren't familiar with Markdown), we're likely going more with a WYSIWYG approach.
Hey this is Lisa, lead product designer here at @forem .
This is DEFINITELY in our roadmap for this year! But I want to share with you the complexities within this because this is where we have many product & technical questions we'd need to flesh out.
write/editmode with markdown syntax embedded withinwritemode)?For all these reasons, this is a larger scope project to untangle the complexities here. When we approach product development here around Q3 2021, we will make an effort to share both product approaches (via interactive demos) to get feedback and validate its utility. Hope this is helpful context.
Cheers 🌱
Wow so great! It would be nice to have both 🙊🙈 (I prefer MD to be honest) but yeah! WYSIWIYG seems to be the best option 🚀
I agree with the others that the WYSIWYG approach seems to make the most sense here!
That said, it is pretty cool to see a side-by-side view and I can imagine a different use for it that may be waaaaaay waaaay off in the future, but is still fun to think about...
What if we had article versioning and you could look at an older draft side by side with a newer draft version that would highlight the changes? This would be really cool for co-writing with another person! Maybe if you'd like, you could invite someone to edit your article grammatically or edit the code in your article? This way, you could review the changes that a peer makes and learn something from it. I feel like that would definitely be a valuable feature and goes well with our open source, cooperative ethos!
There is some cool hidden potential here. Thanks for the food for thought! 🤔