Keep in Mind
To make the installation process simple and more user friendly, I re-adjusted the initial ENV dependencies. Once you have successful installed your Forem, it is always advised to add few ENV variables to complete your Installation.
Post installation tips
I'm intentionally adding the post-installation guidance before installation screenshots. The very reason for this was, many tend to skip this part.
- Take a look at the admin documentation.
- Look about the supported ENV variables, to configure them for your self.
- Create your admin account and configure the necessary
- Before uploading any images, configure s3 bucket
- Adding Honey Badger API key will give you info about any errors, if exists.
- Once in a while, delete the existing script and download the latest version.
Watch this post-installation admin setup video for basic understanding, this video was created for Forem Cloud members, but if you have a successful installation, the post-admin-setup steps are almost similar. But before following this admin setup video, configure your s3 Bucket.
Now, keep these things in mind and continue your installation. The below mentioned video tutorial is about how to use t2d script to install Forem.
Tutorial
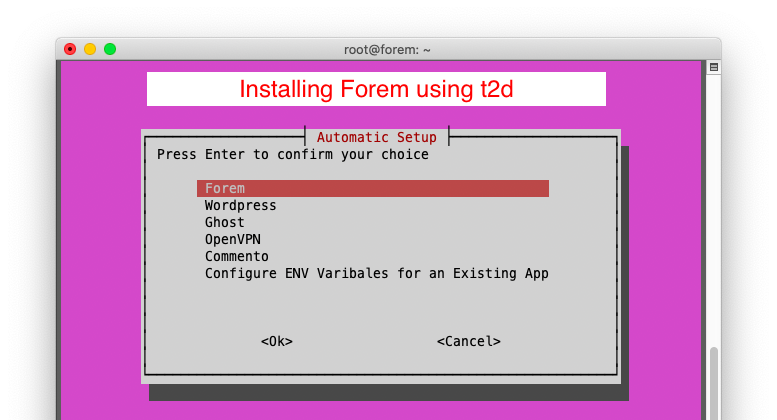
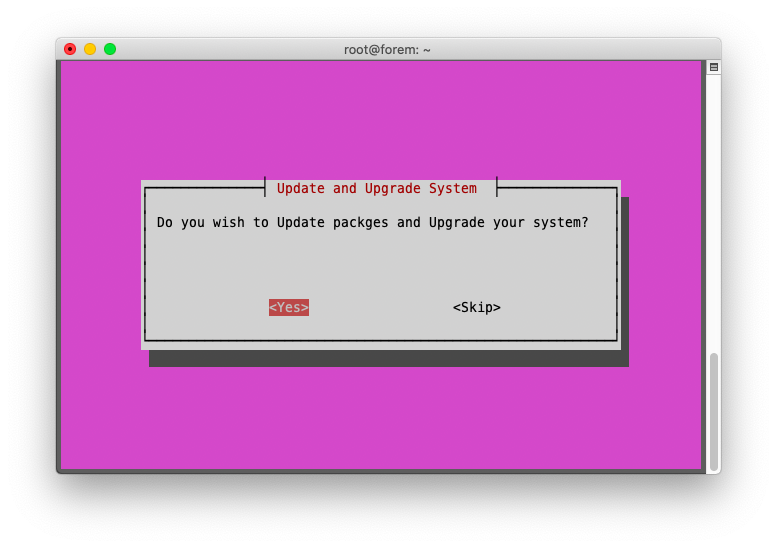
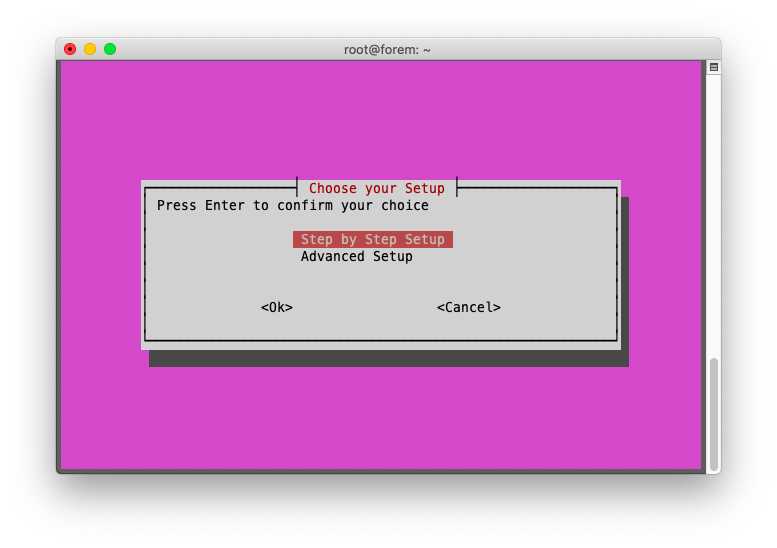
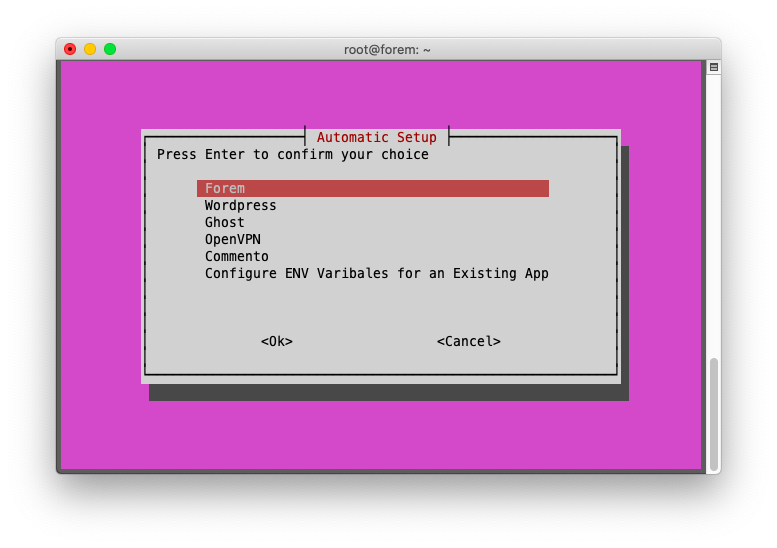
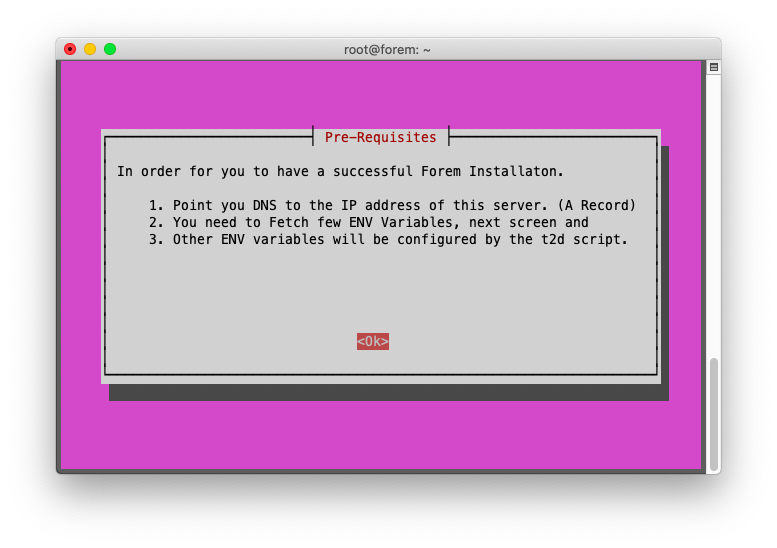
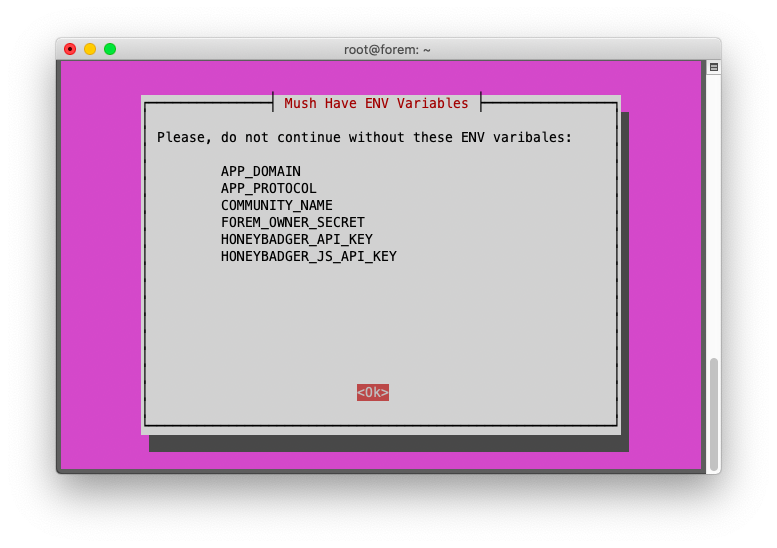
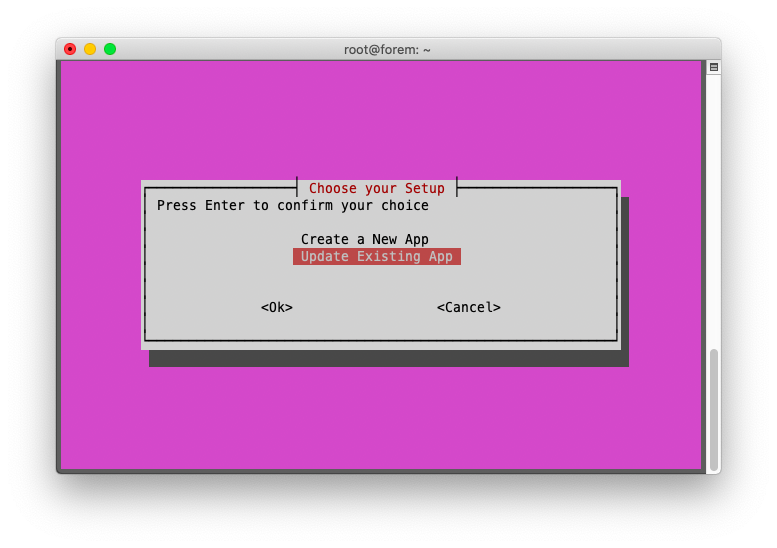
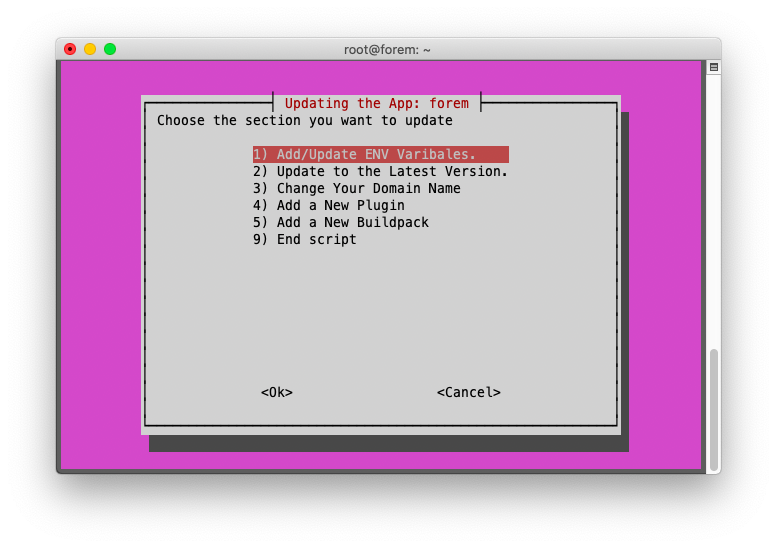
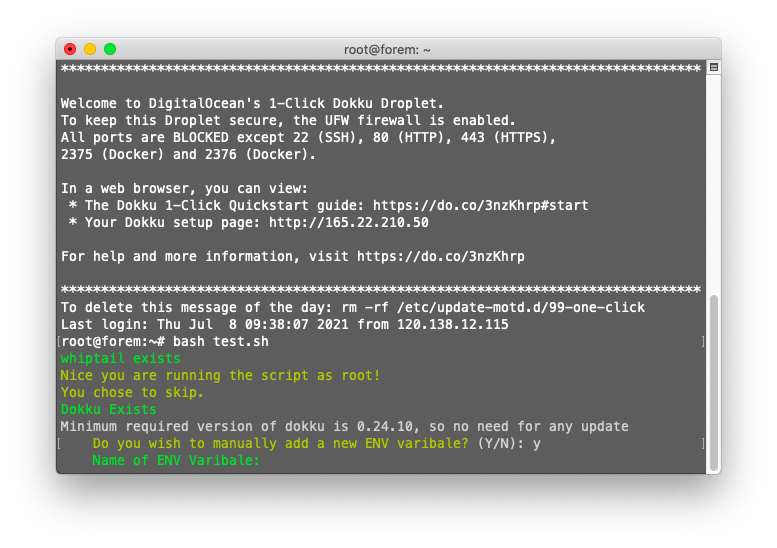
Screen Shots of t2d v2.1
Press "Enter", to automate the Dokku installation. More information can be seen in the video above.
Once the installation was done, sometimes you need to update your ENV variables or Update your entire Forem instance with the latest changes.
You can also use t2d for post deploy configuration. Right now, I added only few very necessary options. This section of the t2d will update daily.
Repository
 leewardslope
/
t2d
leewardslope
/
t2d
TUI for Dokku-CLI
What is t2d?
t2d aka Talk to Dokku; is a beautiful Terminal User Interface(TUI) powered by dokku. With t2d you will be able to deploy apps in most popular programming languages, link them to most popular databases and all that with almost zero configuration from your side. Apart from all these amazing features it will also save you money along the way.
Our Vision
We started to work on this because current deployment solutions were expensive or hard to configure. With t2d we plan to provide a solution where deployment experience is smooth, enjoyable and affordable.
What is Dokku?
Dokku is Docker-powered Heroku-like tool that allows you to deploy complex applications by simply pushing it via Git repository. Behind the scenes it runs on herokuish, which essentially is emulating same functionalities that you are using when you deploy your apps on Heroku. As it supports all the Heroku buildpacks, it…















Oldest comments (44)
Thanks @akhil !
I'll try this on Vultr and let you know the result!
Sure! Once done, attach your Forem URL over here.
Also, let me know if you had faced any difficulties during the installation process, I will try to update things!
Successfully deploy forem on vultr with your script, thanks @akhi
my instance test.newbility.io/
A little problem when create admin account, as @blackego30 , ran into the white screen after the welcome page. Reset the APP_PROTOCOL variable to https:// solve the problem.
I followed the previous tutorials and ran into the white screen after the welcome page. I will try this later today to see if I can get this thing fully deployed but I am hopeful!
Please feel free to share more info, if you came across any errors. Usually, scripts might end in errors in two known cases.
To solve the issue one, I developed the script entirely on digital ocean VPS. But, regarding the second, you should carefully read and respond to what the script has presented you(t2d = talk to dokku)
This means, you have successfully installed Forem. The rest is up to you to configure through your Admin panel.
Check this Video for more info
I was able to successfully deploy Forem. However, I am having issues posting images. I have S3 provisioned and hosting the Forem site on Digital ocean. However, I continue to get errors when uploading Images. I feel that I missed a step somewhere or my server is not authenticating to S3.
Link your Forem website over here, it might help be check few essential and so I can comment about a way forward.
I've seen your mail too. So if you want to mention a particular issue, you can ping me over the forem.dev chat.
indadirt.com/ is the url, thanks!
The signup method was not allowed to public, make it open so that I can create an account and inspect more.
Also, I guess your SSL was not configured properly, check this too.
You're awesome, @akhil . Thanks a lot for all your efforts.
Hi,
I am installed successfully. But website some time have an error
Wherret.com is my website please check
It is uptop to you to configure it; using your admin account.
Checkout this link: admin.forem.com/
I can see you have a fully working Forem without any issues during installation.
Ok i will check. How do we backup forem websites
You can do it using dokku commands, but I'm also updating the script with update features; but for this you need to configure your s3 bucket.
It is always best to configure your s3 bucket, it takes care of your image hosting without any issues.
You can do it, by adding ENV variables; watch the end of the video for more info about how to add your other ENV variables.
Yes i watched your video 3 time. You show only community name change only. I am new to forem.
Then it is best to get familiar with Forem. You can do this by exploring admin section of your Forem and exploring the admin Forem website.
Ok. I will check
Are you checked wherret.com. why my first post "oooops you have encounterd error"
Yes, that is what I'm trying to say!
First configure your S3.
My error
I updated the post with post-installation instructions. Check it to resolve your issues.
Really thanks
Is there any ways to host images in digital ocean
Configuring s3 will make a lot of things easy.
Presently(This might change in later date) => Forem is using s3_direct_upload ruby gem. So effectively you can also configure any object storage using it. (even digital ocean storage, but I never tested it)
For you to effectively do this, all you have to do is => while configuring your s3 ENV variables, rather than using s3 credentials, you can use Digital Ocean Object storage credentials.
Is need to set AWS_ID to digital ocean key
AWS_SECRET = digitalocean api secret key
Is correct?
You need to configure all these ENV variables.
AWS_ID=
AWS_SECRET=
AWS_BUCKET_NAME=
AWS_UPLOAD_REGION=
And for those values you need to create a space in digital ocean, not just your VPS. Use this like to know more about spaces.
Also, first try to understand a bit more about Forem, rather than focusing just on making it live. If you want to self-host Forem, knowing about is important. Or else you can wait for a while and launch your Forem using Forem-Cloud(I'm expecting that Forem might release a premium hosting plan of their own)
Yes i correctly set all env. Now i upload images i have error "Unexpected token < in JSON at position 0"
Aws id to do api id
Aws secret to do api secret key
Aws bucket name to do bucket name
Aws upload region which one is need to update
Nyc3 or nyc3.digitaloceanspaces.com
restart your application => you can use
dokku ps:restart nforemOnce try to use different image(may be with JPEG/JPG extension)
I'm coming up with a web-ui for t2d. If you like t2d script, you can keep an eye out for it.
it seems like all the images uploaded are broken after restart the app with:
dokku ps:restart nforem
I would suggest you go through the Post Installation Tips, which I tried to emphasis as much as possible.
In it the 4th point goes like this:
Throughly go through the article once, and enjoy Foreming.
The thing is I can upload images without s3 (I think it stores images in VPS). The images were broken when I restart the app.
It is not that you cannot upload, you can upload. But t2d script is based on docker in background and which doesnot support persistant data out of the box.
If you prefer to have persistant data storage between restarts or rebuids or updates, it would be in your interest to add s3. If you figure out another way of solving this issue => you can proceed with it. But the easiest and cost effective method is to attach s3.
Hi, @akhil Thank you!, I managed to build Forem on my Linode VPS using this method.
I have few quotations
I replied to your email.
Sorry @akhil , I can't find the email you sent anywhere can you please send it again? You can also contact me at gilad@011.ninja
Thank you!
First of all, thank you for the script, it helped me a lot. I have successfully installed using this method before. Now I try again and it doesn't work. I had the error at the releasing nforem app step. The error is:
@akhil Do you have any idea about this error?
following up
I will try to reproduce it and will update on it.